こんにちは、ジーピーオンライン(@gpol_tw)のユウです!
Googleアナリティクス(GA4)の直帰率は、自社のコンテンツが検索意図を満たしているか、ユーザーにとって役に立つ情報かを判断するための重要な指標です。
直帰率を改善することで、ユーザーの滞在時間の向上につながり、SEOでも良い影響を与えるとされています。しかし、直帰率の定義や計算方法、離脱率との違いなどを詳しく理解していない方も多いのではないでしょうか。
この記事では直帰率の基本的な知識から確認方法、改善方法などについて解説します。
アクセス解析のご相談も歓迎
もくじ
GA4の直帰率とは
GA4の直帰率について、関連事項もあわせて下記を基に解説します。
- GA4の直帰率の定義
- UAの直帰率の定義
- GA4とUAの直帰率の違い
- 直帰率の計算方法について
GA4の直帰率の定義
GA4の直帰率の定義は、エンゲージメントがなかったセッションの割合を指します。エンゲージメントとは、サイトやアプリにおけるユーザーの操作です。
Googleアナリティクスヘルプでは、以下のように記載されています。
ユーザーがウェブサイトにアクセスしたものの、ホームページでコンテンツの閲覧が 10 秒未満で終了し、イベントをトリガーしたり、他のページか画面に移動したりせずにウェブサイトを離れた場合、そのセッションは直帰として集計されます。
つまり、ユーザーのコンテンツ閲覧の時間が10秒以上、または他のページに遷移したりイベントを発生(コンバージョンなど)させると直帰としては集計されません。
UA(旧Googleアナリティクス)の直帰率の定義
UA(旧Googleアナリティクスであるユニバーサルアナリティクス)における直帰率とは、ページで操作がおこなわれなかったときの1ページのみのセッションのパーセント数です。
例えば、10セッションのうち6セッションがページ遷移やエンゲージメントを発生させなかった場合は、「(6/10)×100=60%」が直帰率として計算されます。
Googleアナリティクスヘルプでは、以下のように記載されています。
たとえば、ユーザーがウェブサイトにアクセスして、ホームページでコンテンツを数分間閲覧したものの、リンクをクリックしたり、インタラクション イベントとして記録されているイベントをトリガーしたりせずにウェブサイトを離れた場合、そのセッションは直帰として集計されます。
したがって、UAではユーザーが最初のページを訪れてページを遷移しなかった場合は、直帰として集計されます。
GA4とUAの直帰率の違いについて、もう少し詳しく見てみましょう。
GA4とUAの直帰率の違い
| GA4 | UA | |
|---|---|---|
| 直帰として集計 | ・10秒未満でサイトを離脱 ・ページを遷移しなかった ・イベントが発生しなかった |
・ページを遷移しなかった |
| 直帰として集計されない | ・10秒以上サイトを閲覧 ・ページ遷移 ・イベントが発生した |
・複数ページを閲覧 |
2023年7月1日に旧Googleアナリティクスであるユニバーサルアナリティクス(UA)の提供が終了し、新しいGoogleアナリティクス(GA4)に移行しています。
例えば、ユーザーがサイトに訪れて最初のページを10秒以上閲覧してサイトから離脱した場合は、UAでは直帰として集計されますがGA4では集計されません。
したがって、UAと比べてGA4の方が直帰として集計されにくいので、直帰率が低くなるケースが多いです。
直帰率の計算方法について
GA4の直帰率とUAの直帰率は、定義が異なるので計算方法も異なります。
| GA4 | UA | |
|---|---|---|
| 計算方法 | 直帰率=100%-エンゲージメント率 | 直帰率=(直帰数/計測ページのセッション数)×100 |
| 分析対象 | Webサイト・アプリ・動画 | Webサイト |
| 分析指標 | エンゲージメント | セッション |
GA4ではエンゲージメントが発生したかどうかが直帰率の指標で、UAではセッション数が分析指標となります。
エンゲージメント率は全セッションの中で、エンゲージメントがあったセッションの割合を指します。計算方法は「(エンゲージメントがあったセッション/全セッション)×100」です。
GA4ではエンゲージメント(ユーザーのアクション)が分析指標となっているため、コンバージョンが発生したり、ユーザーの操作があれば直帰としては集計されません。
一方でUAはセッション(ページ単位)が分析指標となっているため、最初に訪れたページから別のページに移動しないと直帰として集計されてしまいます。
直帰率の反対がエンゲージメント率
エンゲージメントとは、以下のようなユーザーのアクションがあった場合に集計されます。
- 10秒以上の閲覧
- ページ遷移
- コンバージョン発生
そして、これらのエンゲージメントが全セッションの中でどれくらいの割合で発生したのかが、「エンゲージメント率」として集計されます。
「エンゲージメント率が低い=直帰率が高い」となり、検索意図を満たしていない、またはユーザーが求めている情報ではないと考えられます。
実際に直帰率はコンテンツの改善に役立つので、その定義や確認方法について把握しておきましょう。
【関連記事】GA4のエンゲージメントとは?定義と指標の分析方法を解説
GA4の直帰率はどこで確認できる?
まずはページ単位での直帰率を確認してみましょう。「探索レポート」と「標準レポート」の2つの確認方法について、解説します。
探索レポートから確認
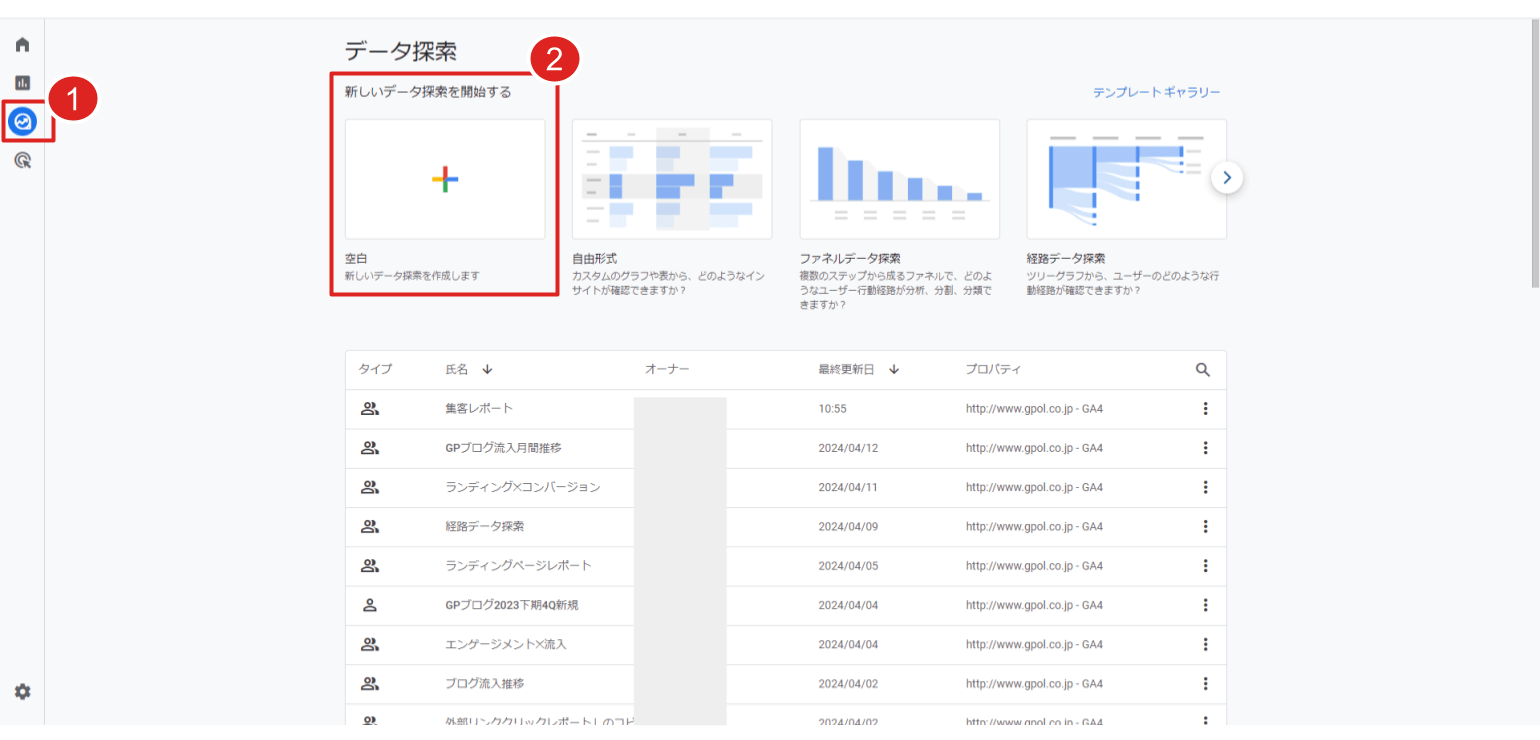
GA4管理画面の左サイドバーにある「探索」から「空白」を選択します。

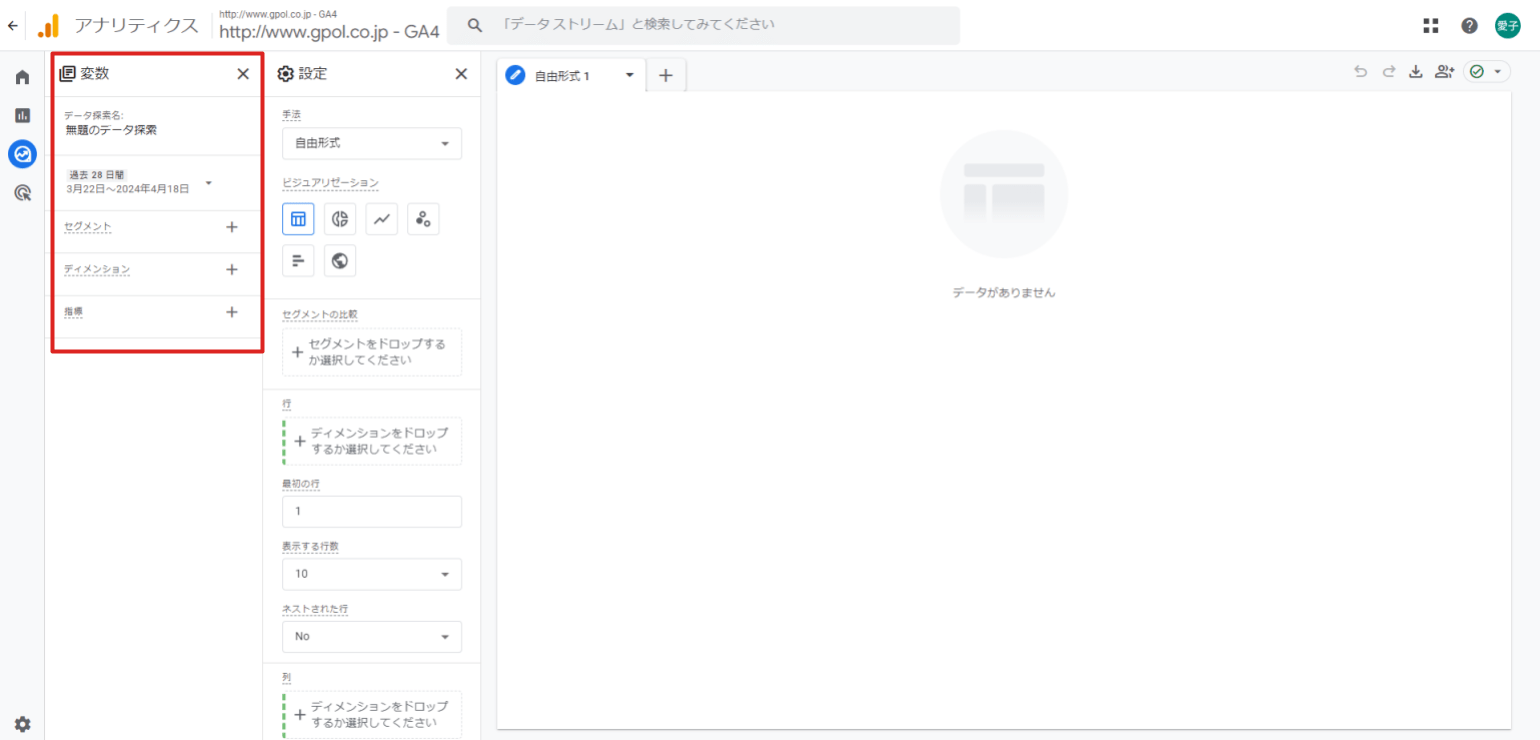
表示された画面の左側にある「変数」パネルで、必要な項目を用意します。「データ探索名:」は後で見返す際に便利な名前に書き換えることをおすすめします。(例:ページごとの直帰率レポート)

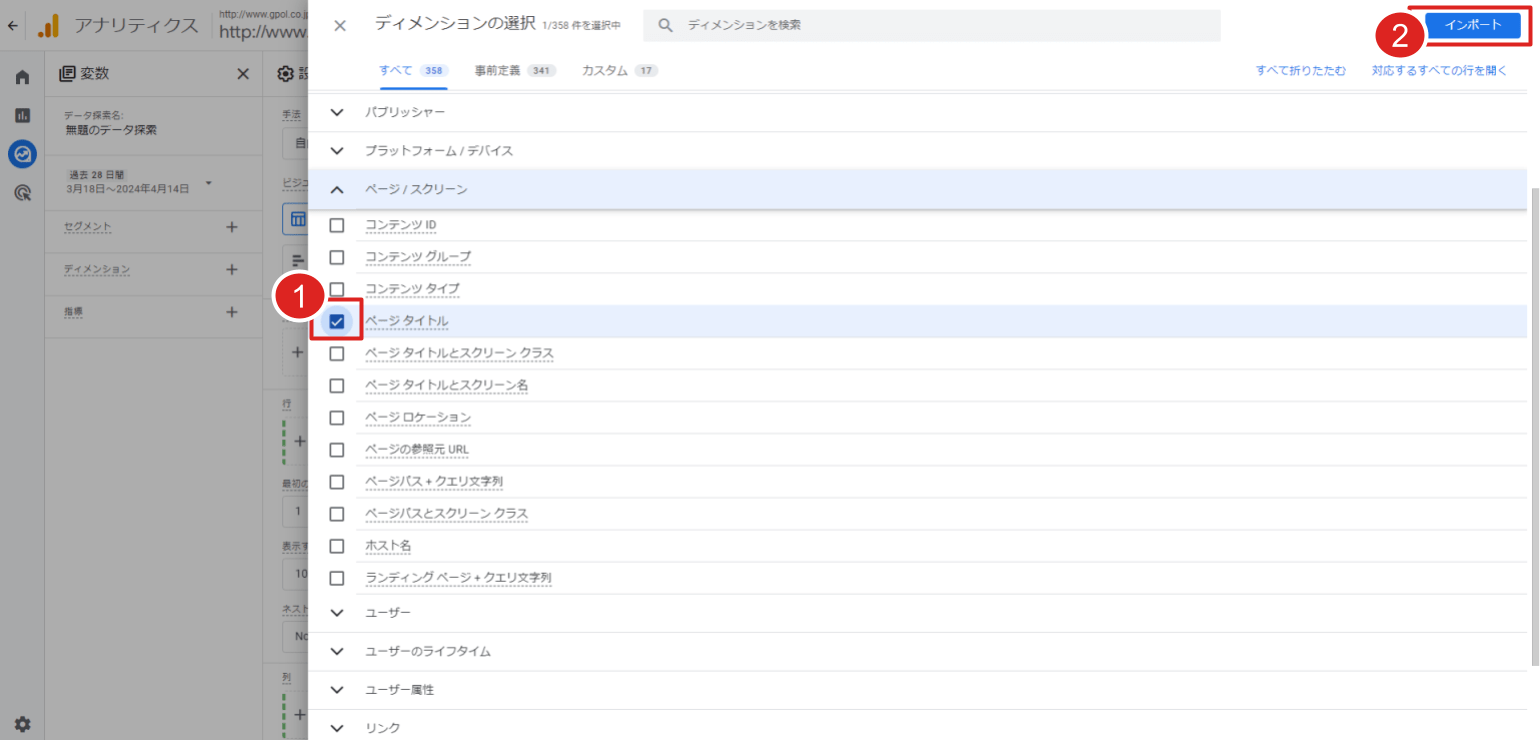
まずは「ディメンション」横の「+(プラス)」を押して、「ディメンションの選択」を表示させます。「ページ / スクリーン」カテゴリの中にある「ページタイトル」にチェックを入れて、画面右上の青いボタン「インポート」をクリックします。

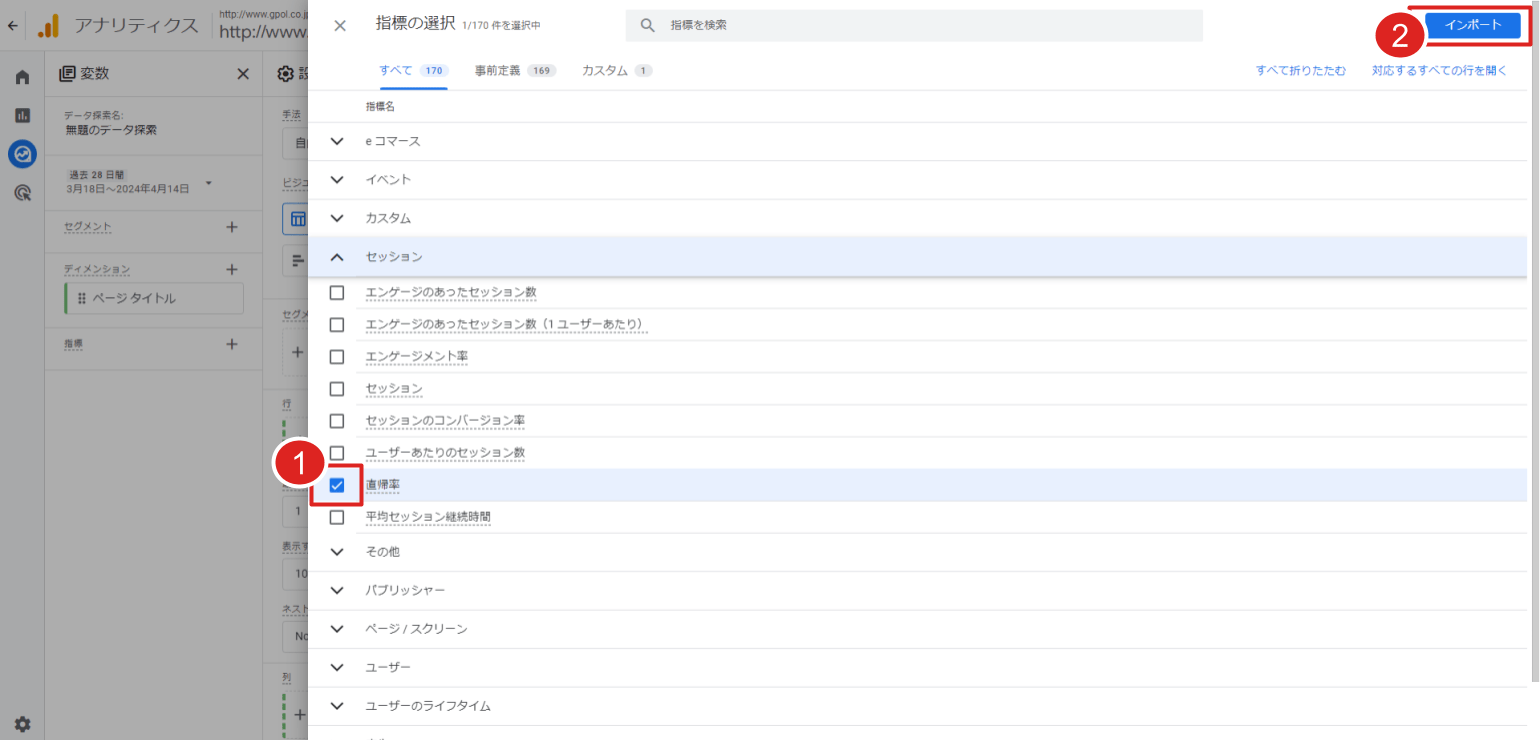
次に「指標」横の「+(プラス)」を押して、「指標の選択」を表示させます。「セッション」カテゴリの中にある「直帰率」にチェックを入れて、画面右上の青いボタン「インポート」をクリックします。

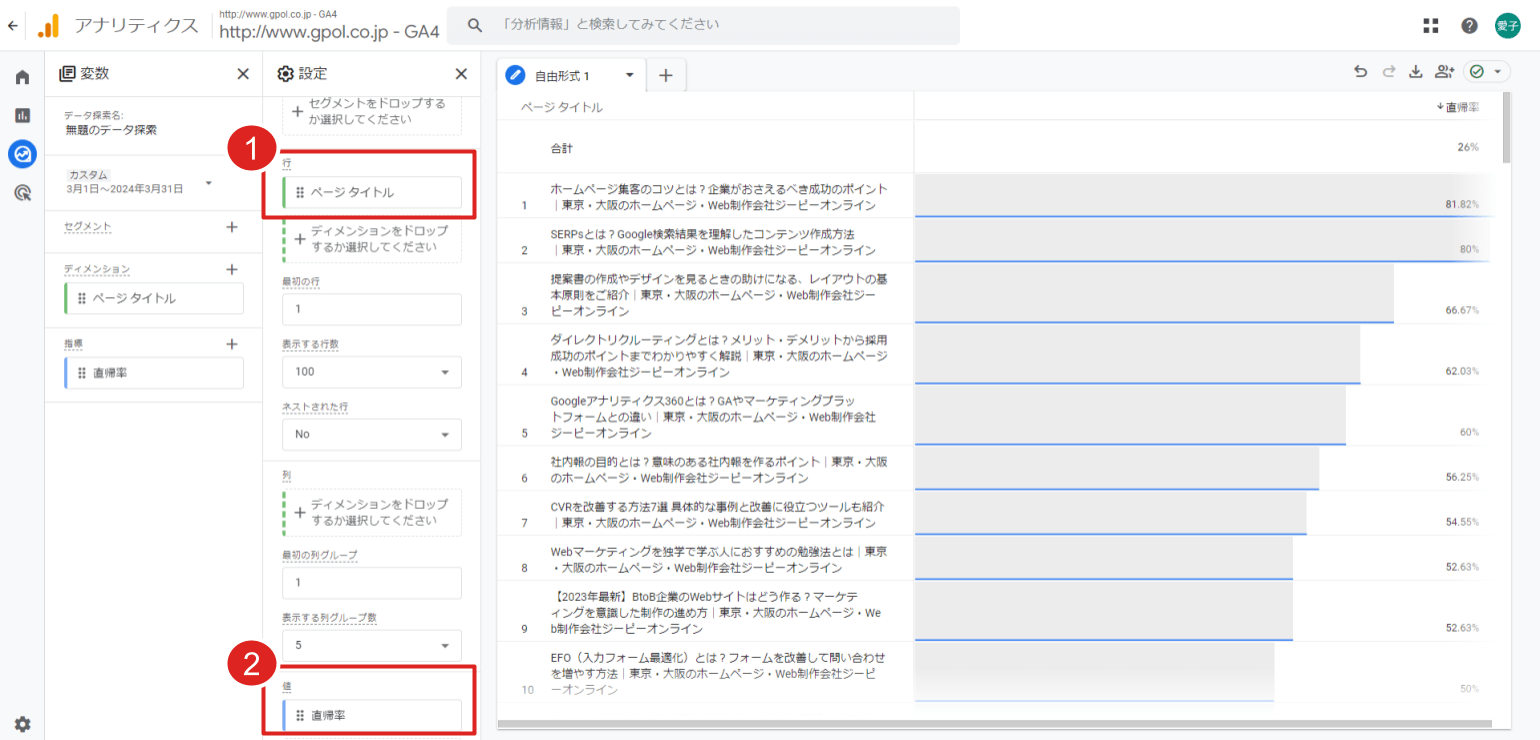
最後に「設定」パネルの行に「ページタイトル」、値に「直帰率」を選択するかドロップすれば完了です。

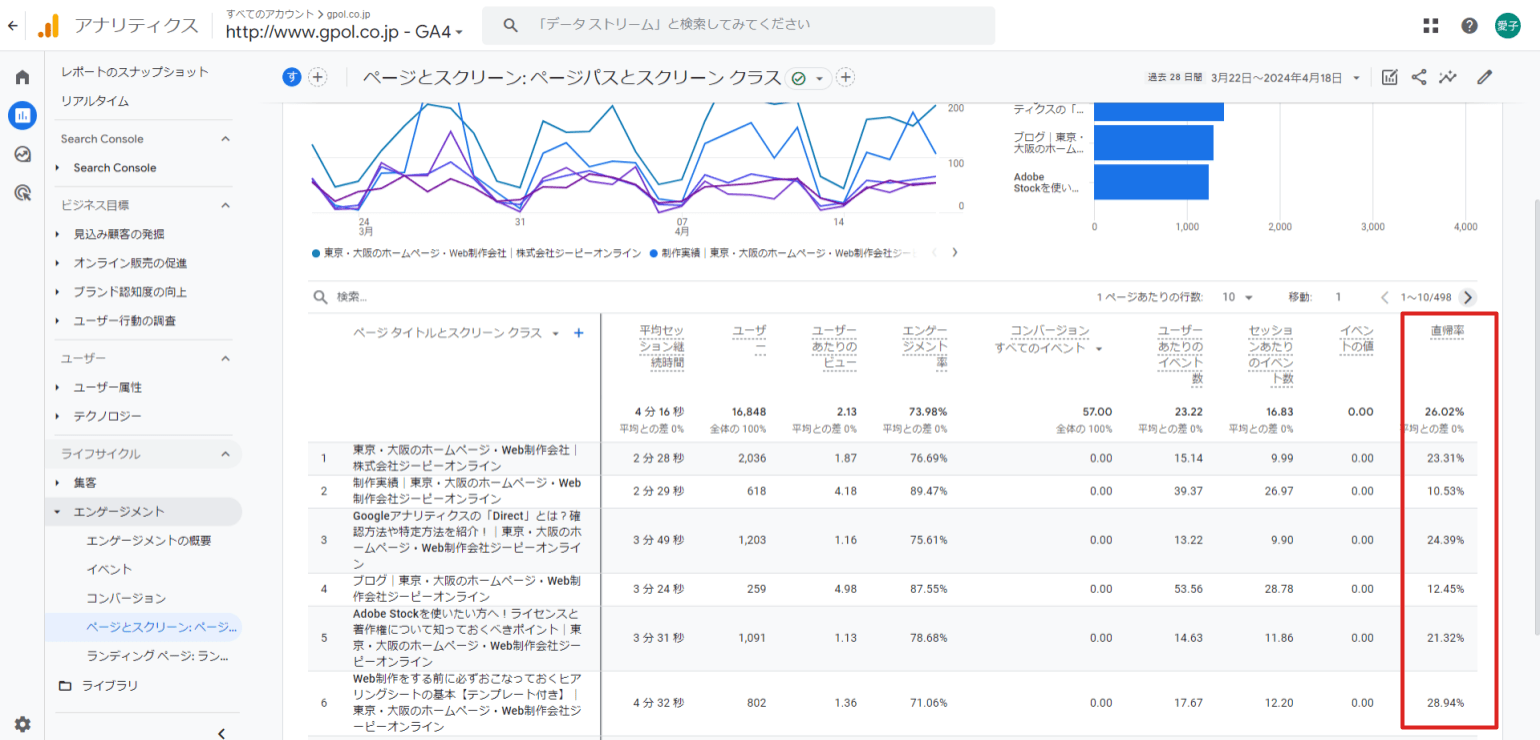
上記画像のとおり、弊社のブログを含めたコーポレートサイトの合計平均直帰率は26%です。ページ単位の直帰率を見る場合、この全体平均の直帰率と比べて極端に高いページはないかという視点で見ていきます。直帰率はどこから来たかで大きく変わる指標ですので、あわせて流入元ごとの直帰率も注視しておく必要があります。
標準レポートから確認
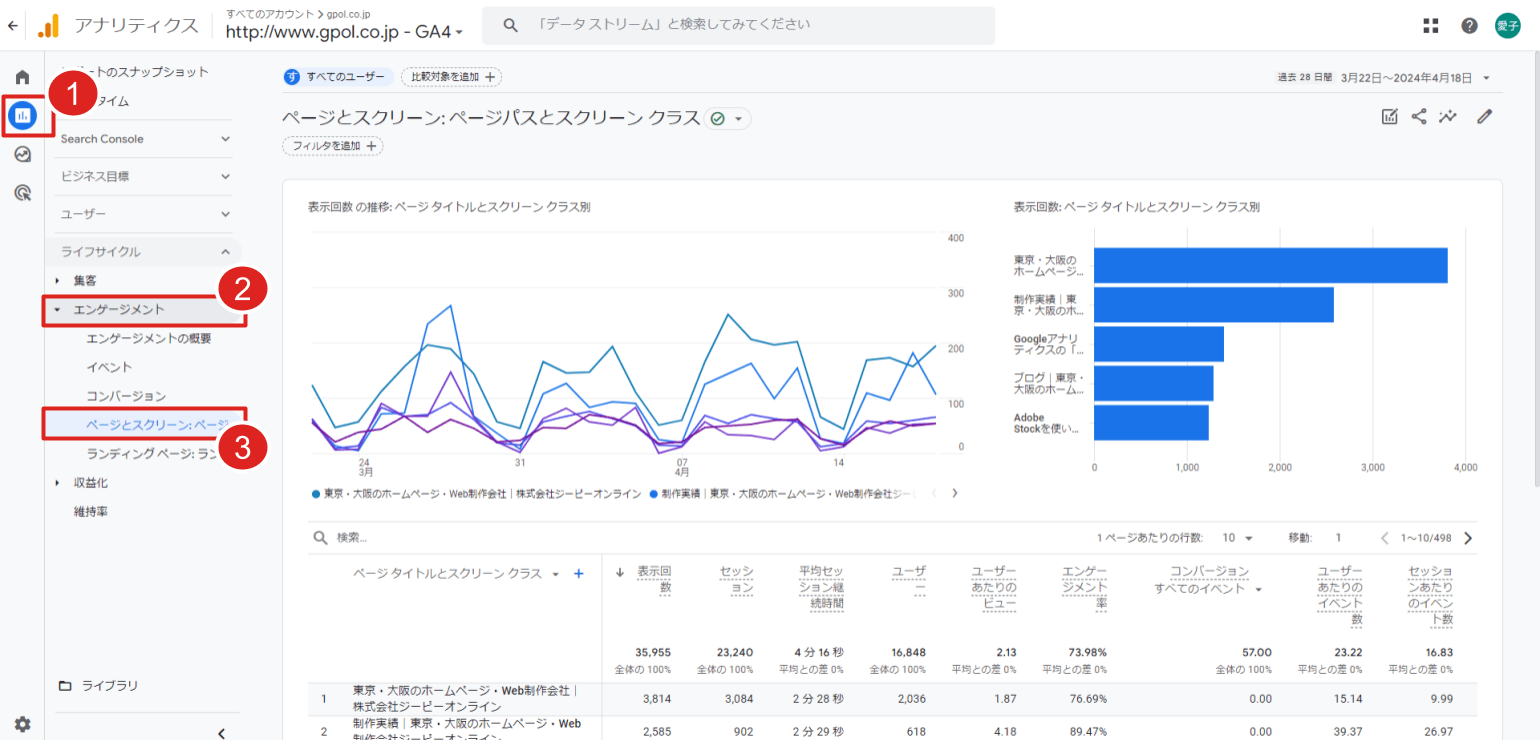
GA4管理画面の左サイドバーから「レポート」を選択します。そして、「エンゲージメント」から「ページとスクリーン」を選択してください。

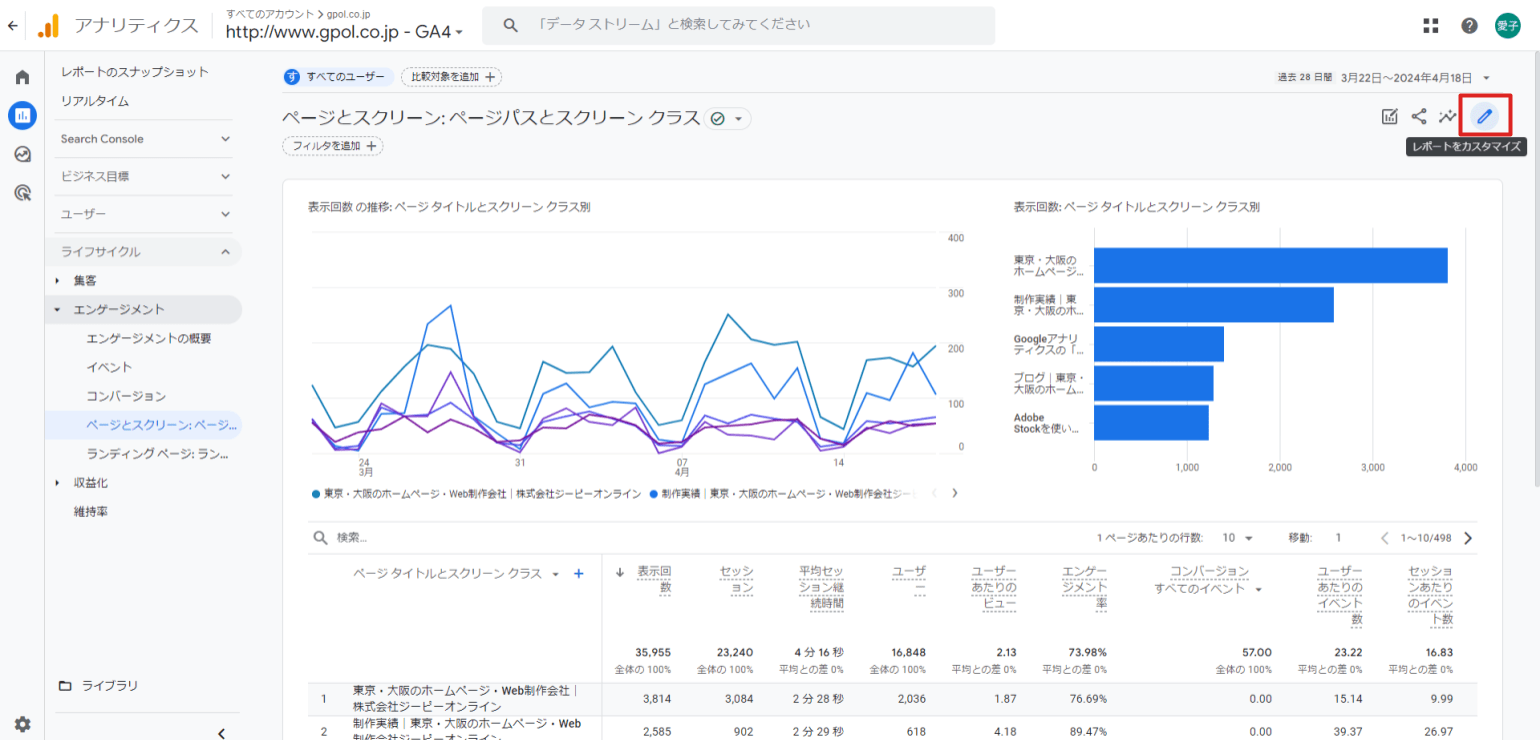
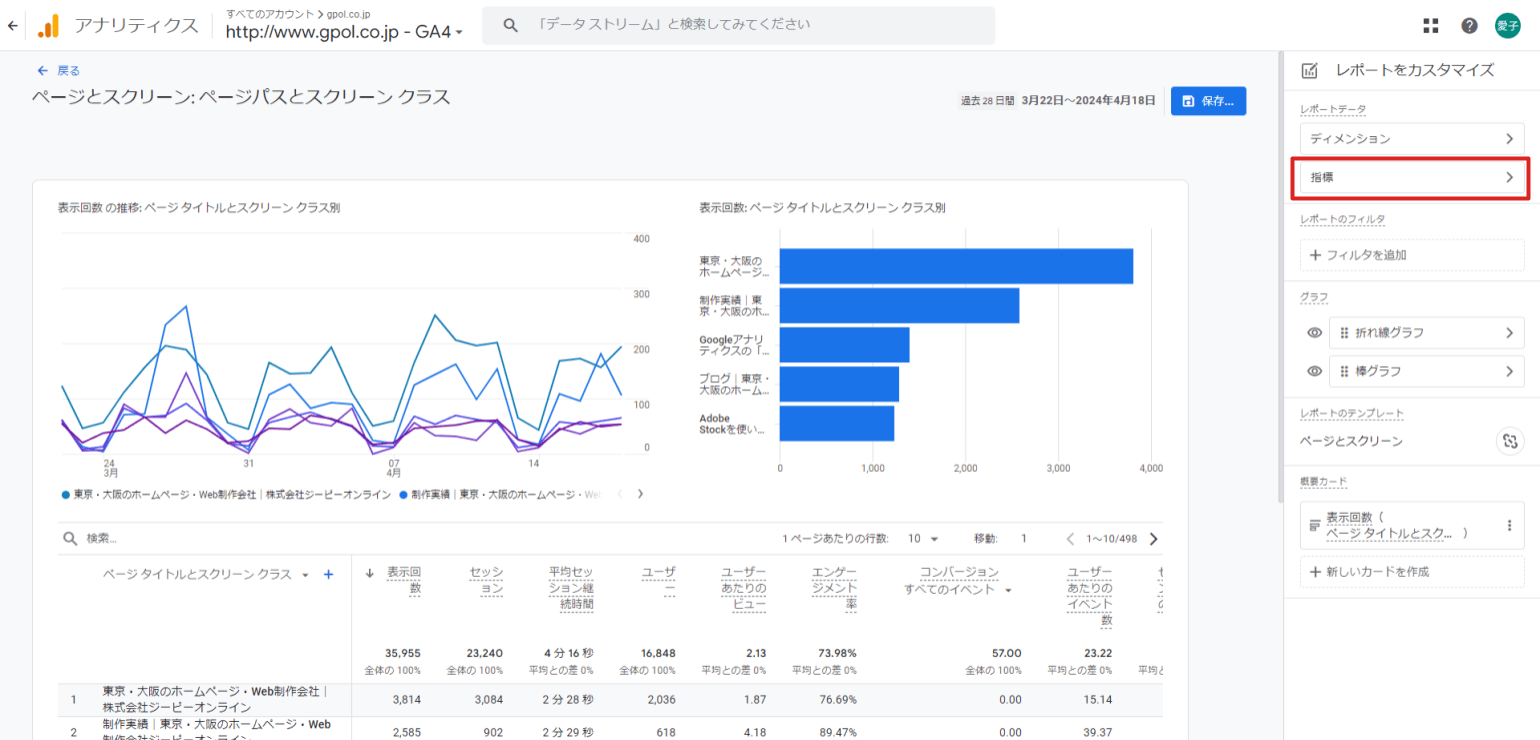
右上の「編集マーク」をクリックしてください。

「指標」を選択します。

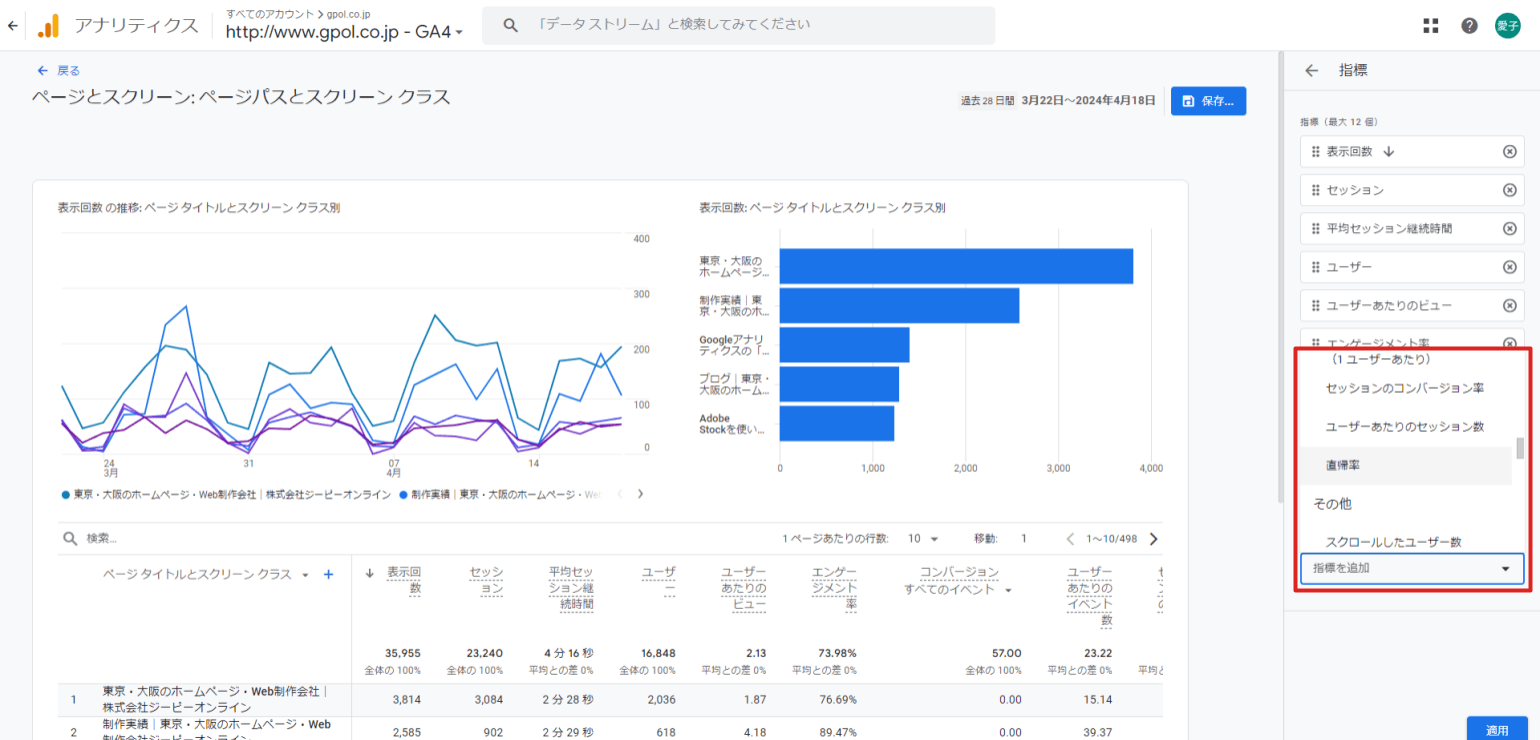
指標に「直帰率」がない場合、「指標を追加」から「直帰率」を追加してください。

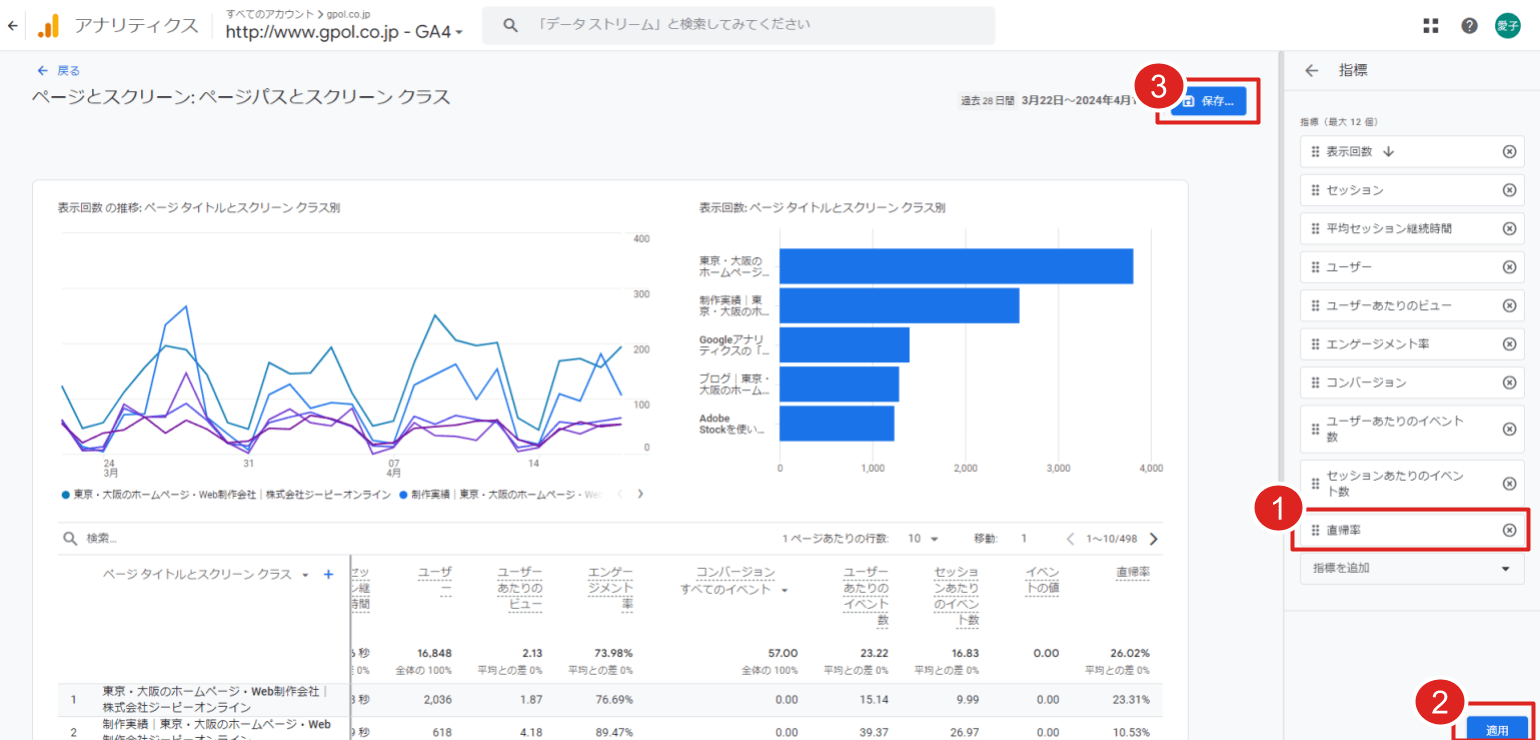
指標に「直帰率」が反映されていることを確認後、右下にある青いボタン「適用」をクリックします。最後に「保存」ボタンをクリックすることで、現在表示されているレポートがそのまま保存されます。「保存」ボタンの押し忘れに気をつけましょう。

以上で直帰率の推移やページごとの直帰率を表示させられます。

GA4の直帰率に関するよくある疑問
最後に、GA4の直帰率によくある疑問3点を紹介します。
- 直帰率と離脱率の違いとは?
- 直帰率100%はどういう状態?
- 直帰率を改善するにはどうすべき?
直帰率と離脱率の違いとは?
直帰率は、離脱率に含まれています。直帰率はそのページ「だけ」で閲覧が終わった割合を示し、離脱率は「その」ページで閲覧が終わった割合です。つまり、離脱率はどのページでユーザーが閲覧をやめているかがわかります。
例えば、ユーザーがサイトを訪問して「A→B→C→離脱」と遷移した場合は、ページCの離脱率が計測されます。この場合、ページを遷移しているので直帰は集計されません。
一方でページAにユーザーが訪れ、コンバージョンなどのイベントが発生しなかった場合は、ページAの離脱率と直帰率ともに集計されます。
直帰率100%はどういう状態?
直帰率が100%という状態はユーザーがサイトに訪れて、エンゲージメントが一切発生していない状態です。
直帰率は「100%-エンゲージメント率」で計算されるため、ユーザーがまったくエンゲージメントを発生させなかった場合は、「100%-0%=100%」となります。
なお「エンゲージメントが発生していない=ユーザーにして欲しいアクション(資料請求やコンバージョンなど)を起こしてもらえていない」と考えることもできます。
直帰率100%はユーザーの行動につながっていないページで、改善の余地がある状態です。直帰率が100%の記事を対象に、記事内容の見直しを図ってみるのも良いでしょう。
直帰率を改善するにはどうすべき?
直帰率を改善するためには、エンゲージメントをあげる施策が効果的で、主に下記6点の見直しをおすすめします。
- ページの読み込み速度を改善する
- 各デバイスに対する表示を最適化する
- 導入文を改善する
- CTA部分を改善する
- 内部リンクを適切に設置する
- 魅力的なコンテンツ作りをする
ページの読み込み速度を改善する
ページの読み込み速度が遅いと、ユーザーはすぐに情報が得られないストレスがかかり、他のサイトに移る(離脱する)ことが多くなります。早くコンテンツを表示させ、離脱のタイミングをなくすことが直帰率を下げるポイントです。
あまりにも多くの画像があったり、さまざまな装飾を施したりすることで読み込みが遅くなっている場合は、用いる画像を軽くするなどの対策がすぐにできます。
【関連記事】Webサイトが重い原因と表示速度改善法!これでサイトは軽くなる
各デバイスに対する表示を最適化する
パソコンやタブレット、スマートフォンなど、異なるデバイスでそれぞれ適切に表示できるかどうかを確認しましょう。
パソコンもスマホも同じ表示だと、スマホでは文字やコンテンツが小さく見にくい表示になったり、逆にパソコンではコンテンツ一つひとつが大きすぎるといった現象が起こりがちです。画像がはみ出ている、ボタンの位置がずれるなど、サイトを閲覧するユーザーにとってこれらは大きなストレスです。ストレスを感じるサイトはすぐに離脱へつながります。
導入文を改善する
記事コンテンツ冒頭の導入文は、ユーザーの目に初めて入る情報です。そこでユーザーが求める情報が記事にあることや、興味関心を引くことで離脱を避けられます。
また、導入文をあえて書かずに目次を最初に配置することで、ユーザーが求めている情報にすぐにアクセスできるようにするのもひとつの手です。
導入文が長すぎたり、文字稼ぎのために稚拙な文章だと、ユーザーの離脱につながるので注意しましょう。
検索キーワードとの関連性を見直す
ブログやコラムの運営をしている場合は、とくにこの点を確認しましょう。ユーザーは知りたい情報があるため、キーワードを入力して検索し、サイトを閲覧しています。
そのため、検索キーワードに合ったコンテンツでないものが表示されると、ユーザーはギャップを感じてしまい、すぐに離脱すると考えられます。
例えば、特定の食材を使ったレシピを知りたいのに、食材に含まれる栄養素の紹介が延々と続くようなコンテンツが表示されたら、「このサイトじゃない」と感じて離脱するでしょう。検索キーワードを見直し、こうしたユーザーとコンテンツとの相違点をなくすことが、直帰率を下げる方法のひとつです。
CTA部分を改善する
CTA(Call To Action)とは「行動喚起」のことで、ユーザーを次のアクションに導くためのボタンやリンク、訴求文を指します。
ユーザーがアクションを起こしにくい原因は、主に以下の4点です。
- 訴求文が弱い
- ボタンの位置がわかりにくい
- テキストリンクがわかりにくい
- ボタンの数が少なく見つけにくい
コンテンツ制作者が想像している以上に、ユーザーは記事を読んでいません。自身の求めている情報だけに目を通すことが一般的です。
そのため、CVにつながるボタンやリンクは一ヵ所だけではなく、複数ヵ所に設置してユーザーが見つけやすいように配置しておきましょう。
CTAの改善には、ヒートマップツールで多くのユーザーが、コンテンツのどの部分を重点的に読んでいるかを可視化して対策するのがおすすめです。
内部リンクを適切に設置する
ユーザーはコンテンツを読みながらも、さまざま疑問や不明点が出てきます。例えば、GA4の説明で「イベント」という言葉が出てきたとしましょう。
ユーザーはわからない単語が出てきたときは読むこと自体をやめてしまう、またはその単語を調べ直すためにサイトから離脱することが考えられます。
そのため、対策キーワードから読者の知識レベルを考慮して、わからないであろう単語が出てきた際は、補足説明や適切な内部リンクを設定してユーザーが離脱しないコンテンツへと仕上げましょう。
内部リンクを適切に設置すれば、ページを遷移するので直帰することはなくなります。補足説明を入れるだけでも、滞在時間が増えて10秒以上になれば直帰を避けられます。
魅力的なコンテンツ作りをする
最後にこれがすべてといっても過言ではありません。サイトにやってきたユーザーにとって、「有益だ」「読んで良かった」「知りたかったことが知れた」と思えるコンテンツ作りをしましょう。
せっかくユーザーが来訪しても、期待に応えるようなコンテンツがない場合、サイト内を巡ることなく直帰してしまう可能性が高くなります。CTAやデザインはもちろんのこと、そもそもコンテンツに魅力がないサイトはユーザーが集まりません。
ユーザーがサイトを閲覧する目的を考え、ユーザーが何を求めているのかを知り、分かりやすく期待に応えるコンテンツ作りに努めると直帰率も下がるでしょう。
ただし、コンテンツの作りこみには時間がかかるため、すぐに直帰率低下へとつなげられません。継続的にコンテンツを変更したり改修したりと運用することが大切です。まずは、Googleアナリティクスで直帰率が高いコンテンツを確認し、優先的に改修をおこないましょう。
ユーザーにメリットをもたらすことを主な目的として作成されたコンテンツは、SEOにも有用です。
参考サイト:有用で信頼性の高い、ユーザーを第一に考えたコンテンツの作成 | Google 検索セントラル
GA4の直帰率まとめ
GA4の直帰率とUAの直帰率は計算方法や定義が異なるため、計測の数値が違います。具体的にはGA4の方が、直帰率が低くなる傾向があります。
GA4の直帰率はエンゲージメントを軸に計測しているため、エンゲージメント率についての理解も不可欠です。
また、直帰率と離脱率はまったく別物なので混同しないように、計測の仕組みを理解する必要があります。
直帰率はコンテンツの改善に大きく役立つ指標なので、その定義や計算方法などを理解し、サイトの改善に活用しましょう。
アクセス解析のご相談も歓迎
ジーピーオンラインのWebサイト運用サービス
ジーピーオンラインでは、Webサイト制作サービスだけでなく、Webサイト運用サービスもおこなっています。改善をしながらサイト運用を自社ですすめていくには、マーケティングの知識も制作リソースも必要になるため、いかに理想のパートナーを見つけられるかという点が課題ではないでしょうか。
私たちはお客さまと伴走する形でWebサイト運営チームをつくらせていただき、成果に繋がるWebサイト運用を共にすすめていきます。
サービス資料をダウンロードいただけます
Web制作会社をお探しの方へ向けて、当社のサービス内容を簡単にダウンロードできる資料請求フォームをご用意いたしました。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績

WRITERユウ ライター
神戸大学在学時よりSEO対策・記事制作に従事しており、大手メディアにも多数の執筆経験あり。わかりやすく有益な情報発信を意識しています。