Works 制作実績
- 全てのサイト
- 採用サイト
- コーポレートサイト
- サービスサイト
- 学校サイト
- ブランドサイト
- マーケティング
- その他
Interview お客様インタビュー
Blog ブログ
- 全て
- Web制作ノウハウ
- デザイン/クリエイティブ
- フロントエンド
- システム
- その他
-
失敗しないIRサイト制作とは?重要なポイントと制作会社の選び方
-
【2026年】BtoB向けおすすめSEOツールとは?無料・有料含めた10選を紹介
-
なぜ質感が求められるのか?スキューモーフィズムでたどるWebデザインの歴史とUIトレンド
-
GA4探索レポートの活用方法例5選!BtoBサイト改善につなげる使い方を解説
-
共感型採用とは?理念共感型との違いや進め方を解説
-
オープンソースCMSとは?企業サイト導入のメリット・リスクとおすすめ3選
-
失敗しないIRサイト制作とは?重要なポイントと制作会社の選び方
-
【2026年】BtoB向けおすすめSEOツールとは?無料・有料含めた10選を紹介
-
GA4探索レポートの活用方法例5選!BtoBサイト改善につなげる使い方を解説
-
共感型採用とは?理念共感型との違いや進め方を解説
-
オープンソースCMSとは?企業サイト導入のメリット・リスクとおすすめ3選
-
LLMOとは?GEO・AIOとの違いやAI時代の検索対策について解説
-
なぜ質感が求められるのか?スキューモーフィズムでたどるWebデザインの歴史とUIトレンド
-
ロゴガイドラインとは?作り方や必須項目を事例で解説
-
スマホ特化デザインとは?最適なコンテンツ幅や最新トレンドを調査!
-
専門学校の参考サイト6選!Webデザインのポイントも解説
-
デザイナーが選ぶ参考になる大学サイト10選!Webデザインのポイントも解説
-
ユーザー体験を高めるフォントサイズとは?スマホサイトのWebデザインを調査
-
Webアクセシビリティの具体例7選!やりがちミスを分かりやすく解説
-
Webアニメーション実装における最適な技術選定について解説!
-
Core Web Vitals(コアウェブバイタル)とは?3つの指標と改善の方法を解説!
-
DOMとは?初心者がハマりやすいポイントをわかりやすく解説
-
CSSカスタムプロパティ(CSS変数)とは?便利な使い方やSass変数との違いを解説!
-
重いCSSアニメーションの対処法は最適なプロパティの使用でカクつき防止!
-
Google Maps Platform無料枠の変更について
-
認証系ライブラリとは?Laravel Fortify(ララベル フォーティファイ)を利用した実装の流れを解説
-
GmailをGoogle Chatに自動通知する方法を徹底解説!【Cards v2対応】設定手順と活用事例
-
ソフトウェアアーキテクチャとは?Laravel(ララベル)との関係や種類について解説
-
Laravelフレームワークとは?特徴について解説
-
AWSを使ってWebサイト(LAMP環境)を構築する際の注意点を解説
-
リファラル採用とは?メリット・デメリットや成功のポイントを解説
-
ダイレクトリクルーティングの市場規模は拡大中?その理由と今後の展望を解説
-
失敗しない採用KPI設定とは?手順から運用方法まで解説
-
チャットボットでリード獲得を加速!問い合わせ解決率96%を実現した運用手法
-
採用マーケティングとは?4つのメリットと成功させる3つのポイントを解説
-
Web制作会社はなくなる?4つの理由とWeb業界の現状
Service サービス
事業ドメインである「Marketing, Technology, Creativity」をベースにして、
企業の成長に貢献できる最適な価値を提供しています。

Webサイト制作サービス
コミュニケーションデザイン
Web/AIアプリケーション開発
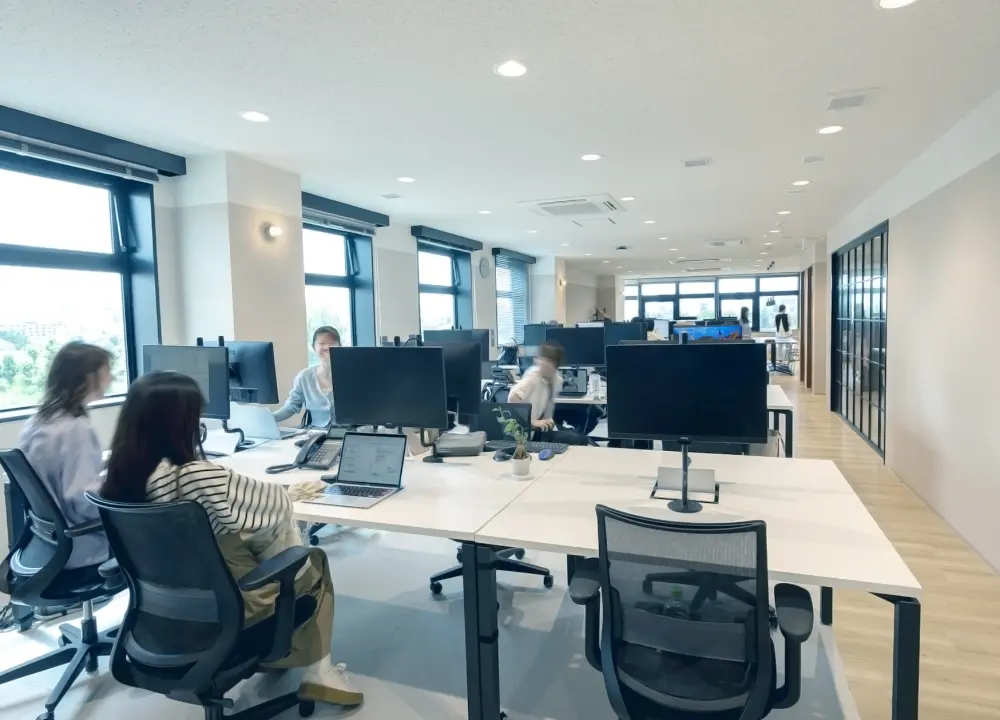
Recruit 採用情報
驚きでもなく感動でもなく
“ありがとう”を。
「人とデジタルで“ありがとう”をつくる。」をミッションにしているジーピーオンラインでは、
テクノロジーの追求はもちろんのこと、“人”にフォーカスした環境づくりを行っています。
そんな人を大切にしている環境で一緒に成長しませんか?



Company 基本情報
-
- Tokyo
-
〒160-0022
東京都新宿区新宿1丁目6−3
新宿御苑フロント8F TEL:03-6416-0916
-
- Osaka
-
〒530-0004
大阪府大阪市北区堂島浜2丁目2-28
堂島アクシスビル3F TEL:06-6343-9363