ジーピーオンラインのわたるです!
普段Webサイトを閲覧していると、ページが表示されるまでに時間が掛かることはないでしょうか。
人によって「遅い」「重い」と感じる感覚はそれぞれですが、私はせっかちな性格なので、クリックして3秒経っても表示されない時は「このサイトは重いな~」と呟きウィンドウを閉じてしまう時があります。
Webサイト運営者側からすれば「ちょっとくらい辛抱してよ」という気持ちになるかもしれませんが、ユーザーが「遅い」「重い」と感じてしまうと、せっかくの訪問者を逃がしてしまう結果につながります。
今回はページの表示速度が遅い、いわゆる「重いサイト」について、その問題点や改善策をご紹介したいと思います。
ジーピーオンラインに速度改善の相談をする
もくじ
Webサイトの表示速度が遅いとなぜダメなのか
そもそも何故重いWebサイトだとダメなのでしょうか。
それは「ユーザー体験が悪くなる」ということと「検索順位に悪影響を及ぼす」ということが大きく関係しています。
ユーザービリティが悪くWebサイト離脱につながる可能性がある
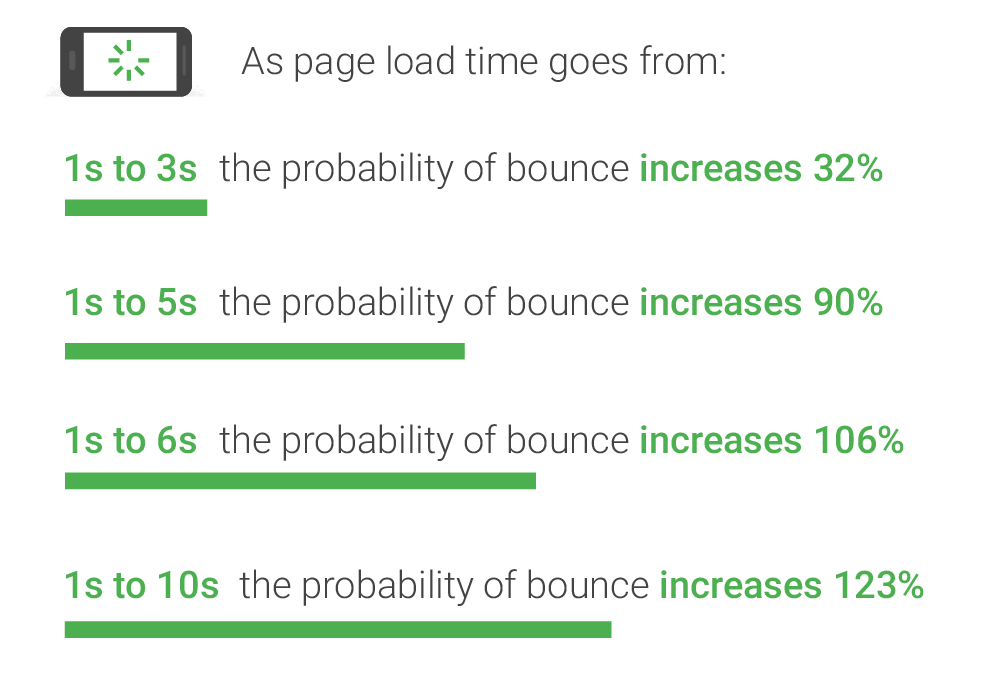
Googleが公表しているデータの中に、Webサイトの表示速度が遅くなるとユーザーの直帰率が高くなることを示したものがあります。
こちらのデータはモバイルサイトの場合として発表されていますが、ページの読み込み速度が1秒から3秒に落ちると、直帰率は32%高くなるという調査結果になっており、以降表示速度が遅くなればなるほど直帰率も悪化してしまいます。
正確なデータはありませんが、恐らくPCサイトでも同様の傾向になることは予想できます。
ページの表示速度が遅くユーザービリティの悪い、所謂「重いWebサイト」は直帰率が高くなりWebサイト離脱につながってしまう可能性が極めて高いと言えるでしょう。
検索結果の順位が下がる可能性がある
デスクトップでの検索において、Webサイトの表示速度が検索結果の順位に影響するというのは以前からもGoogleはウェブマスターセントラルブログを発表しており、2018年にはモバイルサイトでも適用を開始したと公表されました。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
しかし、このアルゴリズムの影響は、ユーザーに対して本当に遅い体験を提供しているページのみが対象とされており、影響の範囲はごくわずかの割合であると説明されています。
そのため検索順位を下げないためではなく、ユーザー体験を損なわないために表示速度改善に取り組むべきであると考えられます。
GoogleAnalyticsで自社サイトの表示速度を調べる
では実際に自社Webサイトの表示速度はどのように調べることができるのでしょうか。
GoogleAnalyticsを活用することで、自社Webサイトの表示速度を簡単に調べることができます。
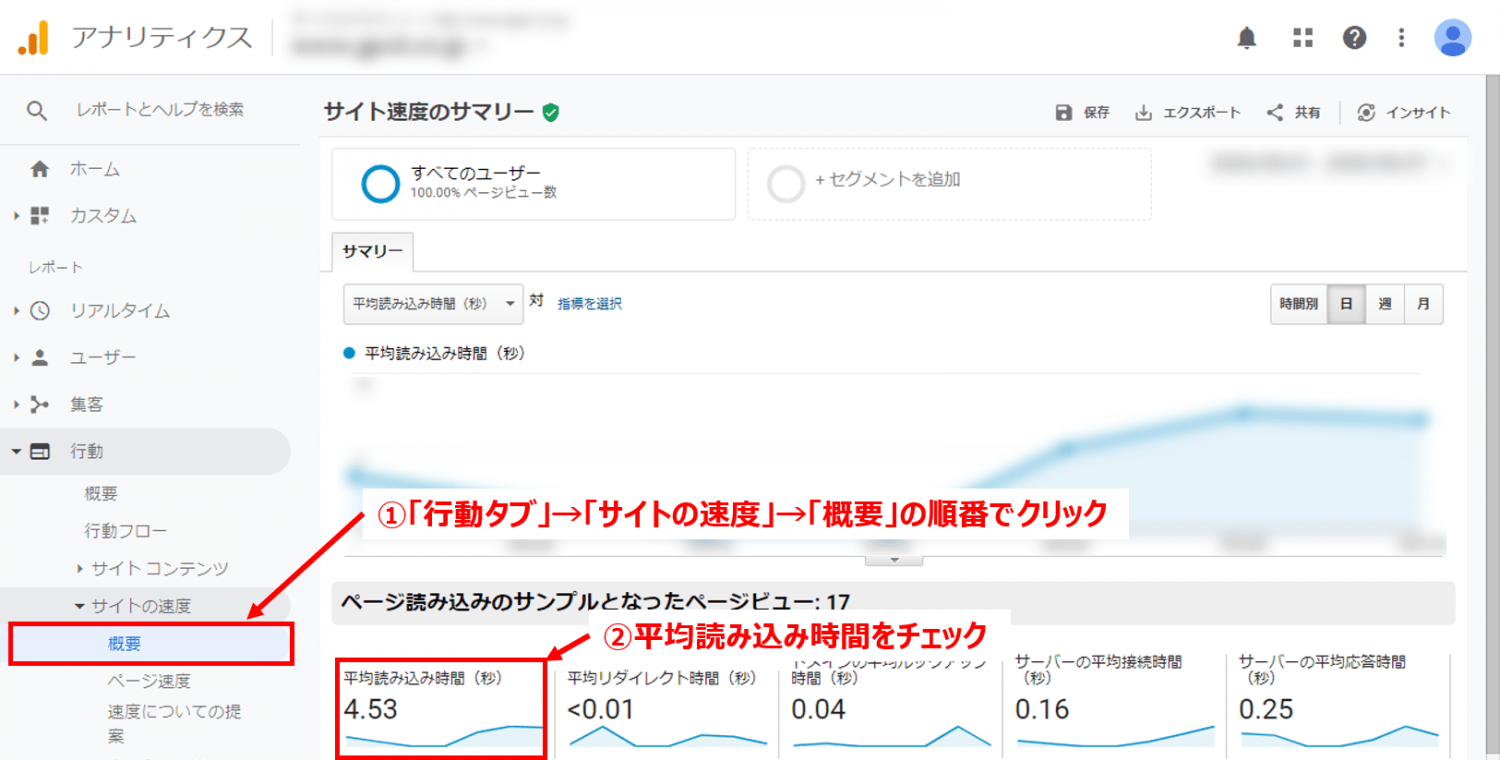
以下の図のように「平均読み込み時間」をチェックしてみましょう。

【手順】
- GoogleAnalyticsにアクセス出来たら「行動」タブをクリックします。
- タブメニューが開くので「サイトの速度」というメニューをクリックします。
- さらにタブメニューが開くので「概要」というメニューをクリックします。
- 表示された画面の「平均読み込み時間(秒)」をチェックします。
計測する期間で数値が変動することと、あくまでもサイト全体の平均時間であるため、参考値にはなりますが、前段で述べた直帰率との相関関係と見比べて自社のWebサイトがユーザー体験を損ねていないかをチェックしてみましょう。
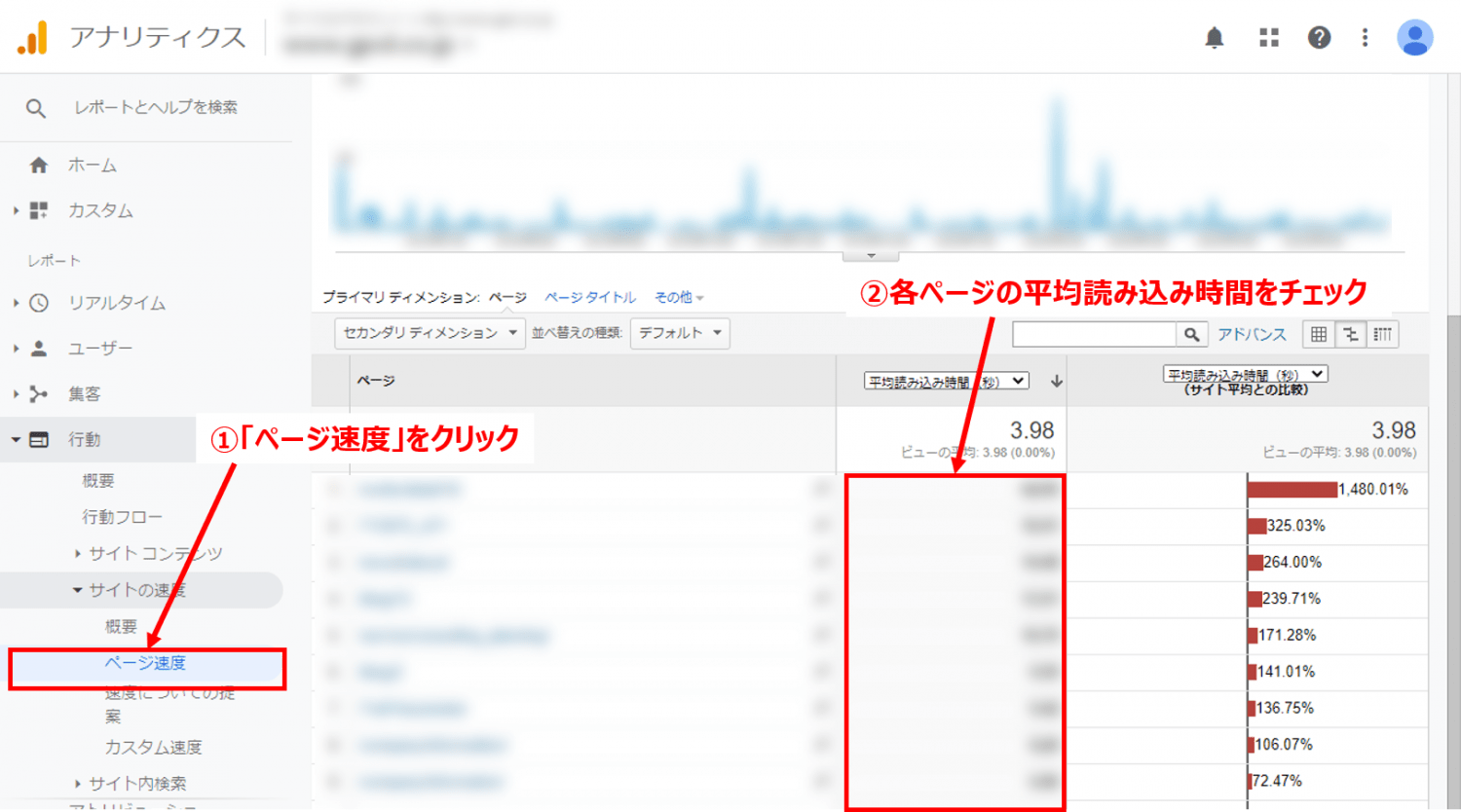
Webサイト全体の平均読み込み時間が遅いなと感じたら、どのページが遅いのかを特定することもGoogleAnalytics上で可能です。
以下の図のように「サイトの速度」内の「ページ速度」をクリックしてみましょう。

この画面では各ページの平均読み込み時間をチェックすることが可能です。
読み込み時間が遅いページを特定・改善し、ユーザービリティの高いページを目指しましょう。
表示速度の改善策を調べることができる無料スコアリングツール
ページの読み込みが遅いページや改善したいページが見つかったところで、改善方法についてはなかなか分かりづらいものです。
そこで無料で改善方法を検出してくれるツールをいくつかご紹介させていただきます。
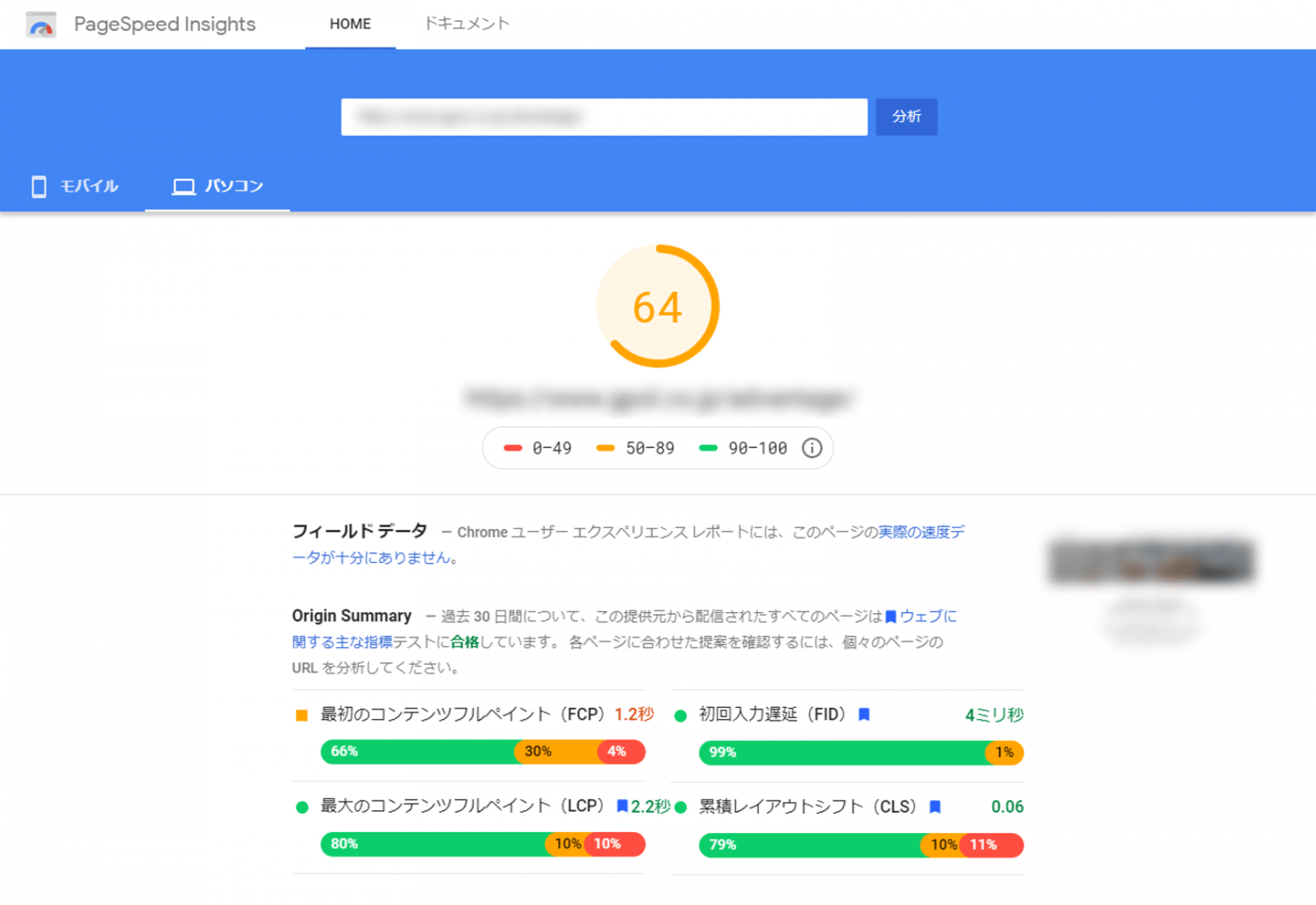
PageSpeed Insights
Page Speed Insightsは、Googleが提供するWebサイトの読み込み速度をチェックしてスコアリングしてくれる無料の測定ツールです。
検索したいページのURLを入力して画面上の「分析」ボタンをクリックすることで、簡単に分析結果を表示してくれます。
モバイルとパソコンのそれぞれのスコアを表示してくれるので、自社サイトが適正範囲なのか改善が必要なのかが一目で分かります。
特長としてはシンプルなデザインであるため、情報が取得しやすく改善点もわかりやすく提示してくれます。
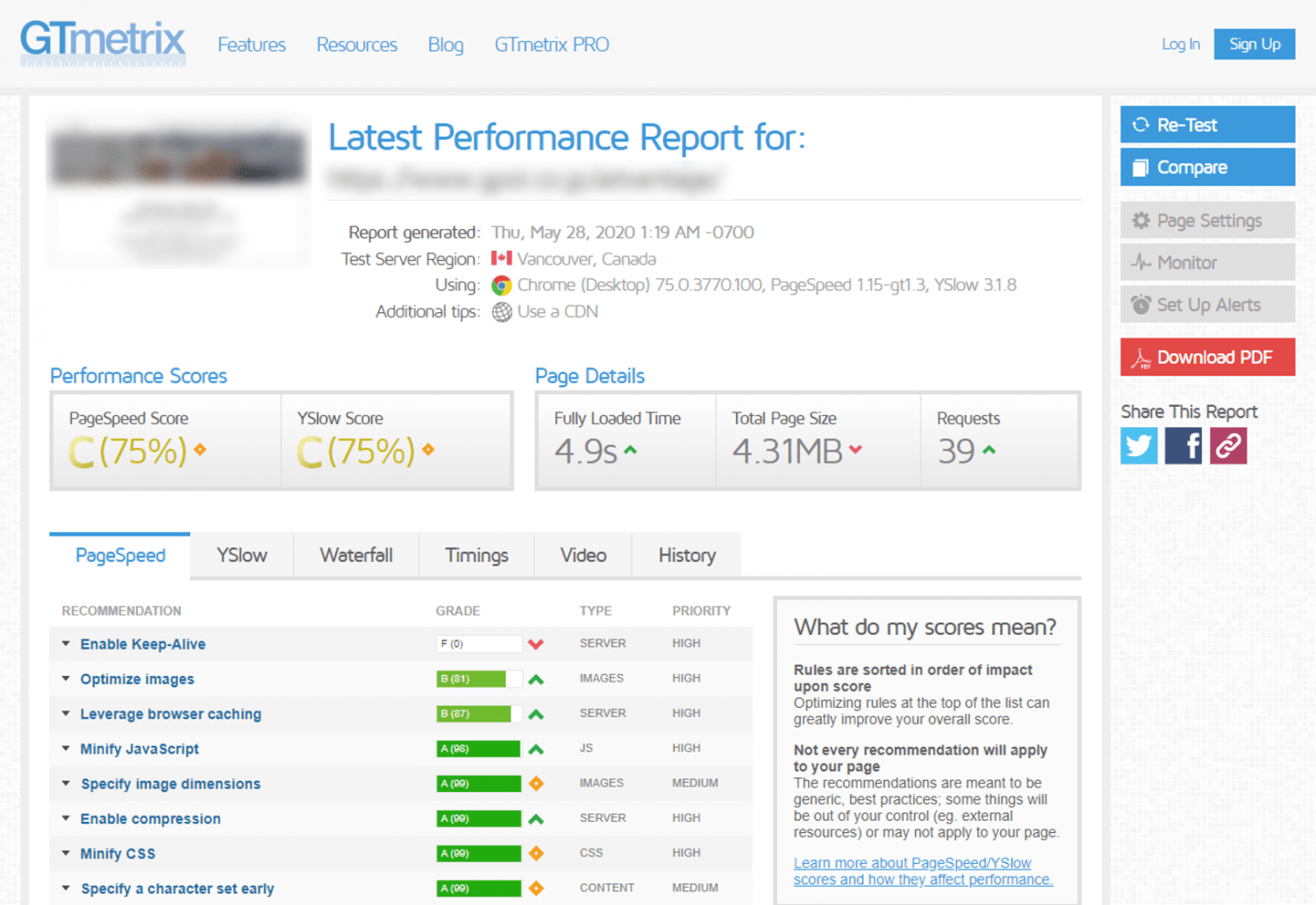
GTmetrix
GTmetrixもPage Speed Insights同様にWebサイトの読み込み速度をチェックしてスコアリングしてくれる無料測定ツールです。
基本的な使い方も同様で、検索したいページのURLを入力して「Test your site」ボタンをクリックすることで分析結果画面が表示されます。
日本語に最適化されていないため英語での結果表示となります。
Page Speed Insightsに比べてより多角的にWebサイトの分析を行ってくれます。
また、サインアップすることでテストを実行するサーバーの地域やブラウザを変更することも可能です。
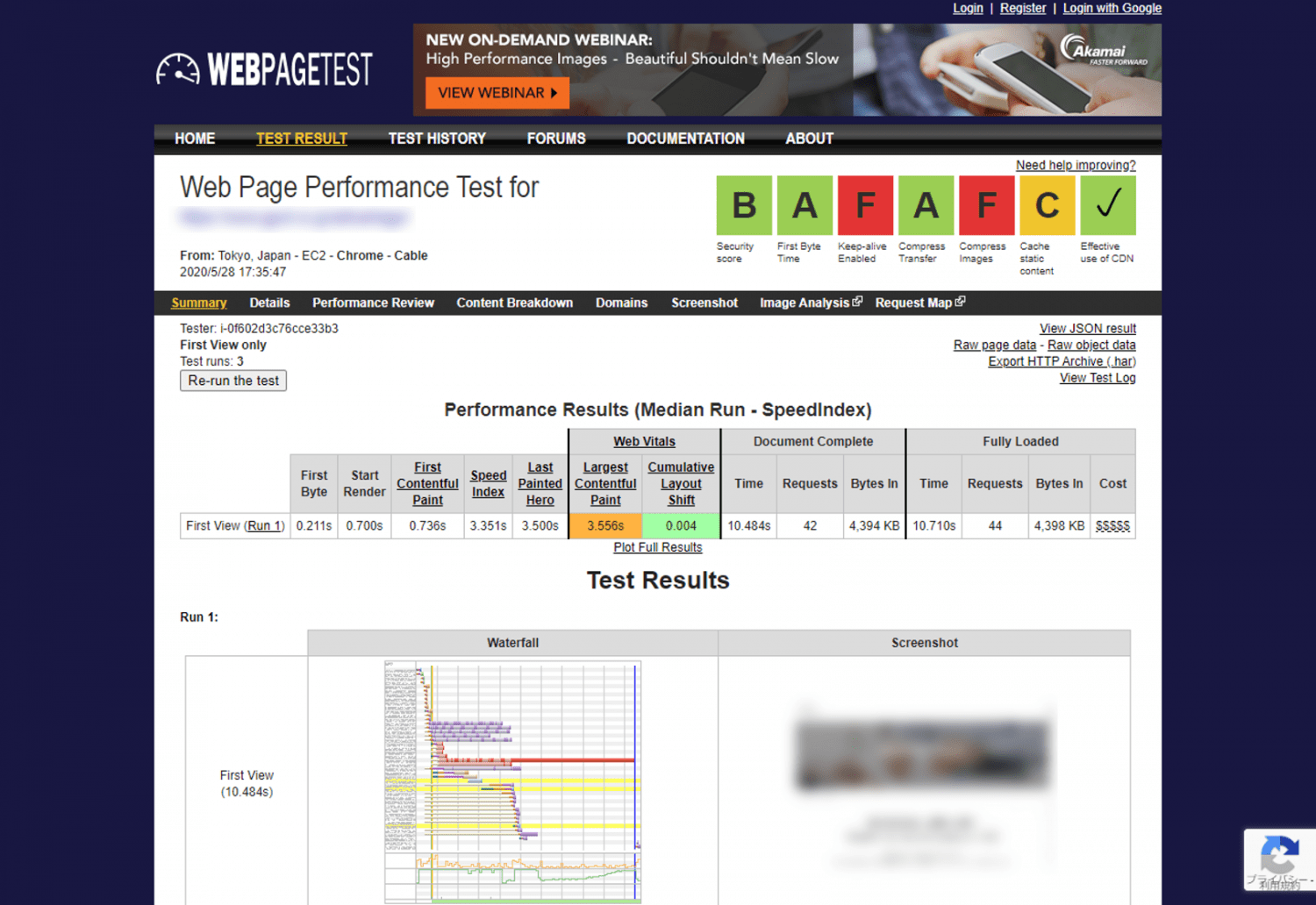
WEBPAGETEST
WEBPAGETESTも前述のツール同様にWebサイトをスコアリングしてくれる無料ツールです。
こちらのツールも検索したいページのURLを入力するのですが、より細かな設定が可能です。
テストサーバーの地域やブラウザのほか、分析を実行する回数なども設定が可能です。
分析結果画面は日本語最適化されていない分、やや見づらくなっています。
また、速度を改善する具体的な方法を提案してくれるわけではなく、結果表示された情報から原因を推測する必要があります。
表示速度改善例
前述のツールを使用してWebサイトを分析することで表示速度を改善する提案を得ることができます。
では、どのような改善例があるのか改善案の一部をご紹介します。
画像データを圧縮する
ページ表示速度悪化の要因として多いのは、画像のデータ容量が大きく読み込みに時間が掛かってしまうというケースです。
解像度が高い画像はきれいでダイナミックな表現が可能ですが、一方で読み込み速度遅延につながり、結果としてユーザー体験を損ねるWebサイトになってしまう可能性もあります。
Webサイトで画像を使用する場合には適切なファイルサイズと適切な拡張子を意識して使用することが重要です。
高い解像度である必要がない画像については画像をリサイズし、拡張子をjpgにするなどの対応をすることでファイルサイズを小さくすることが可能です。
【関連記事】画像表示が重い?Core Web Vitals改善につながる画像の最適化を徹底解説
動画ファイルなどはYouTubeを埋め込む
動画ファイルは画像ファイルに比べ、ファイルサイズが何倍も大きくなります。
拡張子はさまざまありますが、そもそも動画ファイルをWebサイトのサーバー内に置かないという方法が最も効果の高い解決策になります。
YouTubeなどに動画をアップロードし、埋め込み用のタグをWebサイト内に埋め込むことでファイルサイズに関わらずスムーズにページを表示することが可能です。
YouTube等の外部サービスが使用できない場合は、拡張子を「WebM形式」にした動画ファイルを使用することをおすすめします。
WebM形式はMP4形式と比較して高い圧縮率を誇り、ファイルサイズの削減に効果的です。
ただし、Safariなどの一部ブラウザには対応していないため、非対応のブラウザにはMP4形式で再生できるような作りにしておく必要があります。
JavaScriptのファイルサイズを削減する
Webサイト上の要素を動かしたり、アニメーションを加えることができるJavaScriptファイルですが、このファイルもサイズや数が増えると表示速度の低下につながります。
複数存在するJavaScriptファイルを一つのファイルにまとめることや無駄な記述を削除するなどでファイルサイズを小さくすることで表示速度が改善する可能性があります。
サーバー環境を見直す
Webサイト側だけではなく、サーバー環境の影響で表示速度が遅くなることもあります。
例えば、共用サーバーを利用している場合、複数のサイトで回線を共有しているため、表示速度が遅くなる場合があります。こういった場合は専用サーバーを利用することで改善される可能性があります。
また、サーバー自体の回線速度やCPU、メモリ数などのサーバースペックを上げることでも改善が期待できます。
重いWebサイトの原因と改善法のまとめ
本記事では重いWebサイトの問題点や改善点を各種ツールをご紹介しながらお話させていただきました。カッコいいWebサイトを目指すことだけに囚われて無駄にファイルサイズの大きな画像を使ってしまったり、過度な動きを取り入れてしまったりするケースをよく耳にします。表現がどれだけ優れたWebサイトであっても、表示速度が遅く、ユーザー体験を損ねてしまっては本末転倒となってしまいます。
ジーピーオンラインでは、Webサイトを制作する際は閲覧するユーザー目線に立ち、デザイン表現と表示速度のバランスを意識したWebサイトの制作をおこなっております。
速度改善などでお悩みの方は、一度お問い合わせください。
『Webサイト速度改善ガイドブック』を配布しております
自社サイトの速度改善に取り組みたいWeb担当者向けに、『Webサイト速度改善ガイドブック』を無料配布しております。ぜひお気軽に下記よりご請求いただき、ご活用ください。
WRITERわたる アカウントプランナー