こんにちは、ジーピーオンライン(@gpol_tw)の久永です!
「Webサイト制作の流れがわからない」「担当者に任命されたが、何から着手すべきか?」
このような疑問や不安を抱えるWeb担当者の方へ。
Web業界歴20年で現在オウンドメディア運用を担当している筆者が、実践的なWebサイト制作フローを分かりやすく解説します。この記事では、Webサイト制作を5つのステップに分け、担当者が「いつ」「何をすべきか」を具体的にご紹介。
本記事を通じて、制作会社との連携や社内調整がスムーズに進み、自信を持ってプロジェクトを推進できる知識を習得いただけることを願っています。記事の最後にはWeb担当者向けタスクを一覧にしたチェックリストの資料をご用意しています。Webサイト制作プロジェクトに携わる際の参考になれば幸いです。
専任ディレクターが伴走するのでご安心を!
もくじ
Webサイト制作の基本的な流れとは
Webサイト公開までの制作フローは「設計」「開発」「検証」「公開」の4つのフェーズに分かれています。
しかし、実際にはPDCAサイクルに沿った4つのステージと10の詳細フェーズで構成されており、成果を最大化するためには段階ごとの役割理解が重要です。
4つのステージと10のフェーズ

1. コンサルティングステージ
- 現状についての会社の状態やビジネスについて把握するヒアリングフェーズ
- 業界市場や競合会社について調査するリサーチフェーズ
- プロジェクト企画やコンテンツ企画などのプランニングフェーズ
2. 実装ステージ
- 情報設計や外部設計から取材・撮影の段取りまでおこなう要件定義フェーズ
- ユーザビリティやSEOに配慮したマークアップ実装までをおこなうデザイン制作フェーズ
- システム外部設計に沿った実装をおこなうシステム構築フェーズ
3. 運用ステージ
- 運用にあたっての体制や業務フローを策定するプランニングフェーズ
- 更新業務やシステム保守を実施するオペレーションフェーズ
4. 評価ステージ
- ユーザーアンケートやアクセス解析をおこなうリサーチフェーズ
- アクセス解析の結果から現状分析をおこなう分析フェーズ
これら制作ステージの流れを理解し、Web担当者として各フェーズでの確認や社内調整を的確におこなうことが、プロジェクト成功の鍵となります。
餅は餅屋と言いますが、制作業者と組むことで上記4つのステージの中で、Web担当者が担うことはそれぞれのフェーズごとの確認や承認業務、それに伴う社内段取りのみとなります。
次のセクションからWeb担当者が担う基本ステップを解説します。
STEP1 準備・計画|プロジェクトの土台固め
Webサイト制作を成功させるには、制作に着手する前の準備と計画が最も重要です。「段取り八分」と言われるように、この段階での決定事項がプロジェクト全体の方向性を左右します。
目的を明確にする
ホームページをつくることは、何らかの目的を達成するための手段のひとつです。Webサイト制作を成功させるには、「なぜWebサイトを作るのか」という目的を共有しましょう。
社内で目的を明確にし、以下のようにサイトの種別ごとにゴールを設定します。
| 制作するWebサイト | 主な目的 |
|---|---|
| コーポレートサイト | 企業イメージの向上、認知、問い合わせ |
| サービスサイト | 資料請求、問い合わせ、申し込み |
| リクルートサイト | 自社にマッチした人材の採用 |
※課題を解決するためのWebサイト制作になります。手段が先行してしまわないように注意しましょう。
目的が決まったら、その達成度を測るための具体的な数値目標(KGI/KPI)も設定します。例えば、「問い合わせ件数を月20件(KGI)」「そのために、問い合わせフォームへのアクセス数を月200セッション(KPI)」といった具合です。
【関連記事】KPIとは?意味と設定方法、KGIとの違いを解説
ターゲットやペルソナを決める

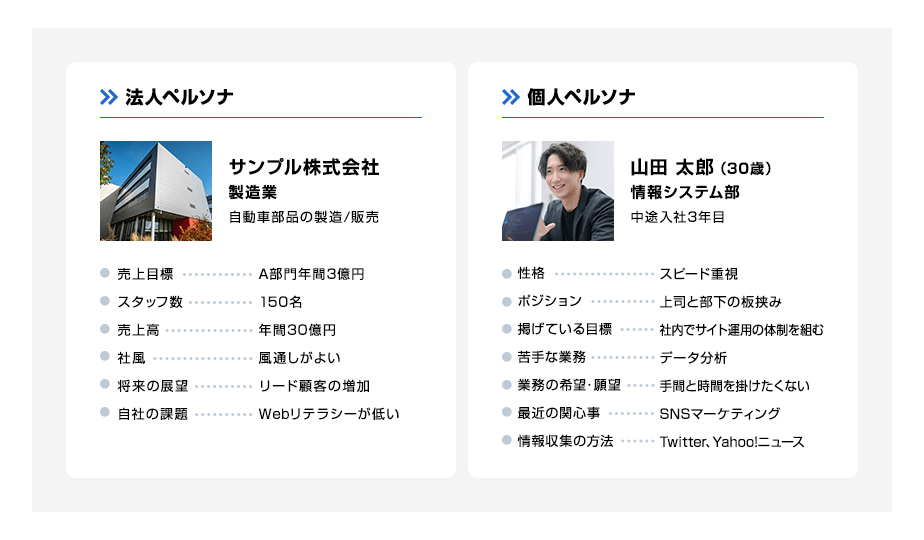
「誰に、何を伝えたいのか」を具体的にするため、ターゲットやペルソナを設定します。
コーポレートサイトの場合は、広いターゲットになってしまうため、IRコンテンツやサービス紹介コンテンツなどターゲットのニーズごとにペルソナを設定するのもひとつの方法です。
【関連記事】BtoB企業にペルソナ設定は必要?設定方法と注意点【ワークシート付】
【関連記事】カスタマージャーニーの重要性とは?マップの作り方と活用事例を徹底解説
制作期間と費用の目安を把握する
初めてWebサイトリニューアルプロジェクトを担当するWeb担当者の方にとって、制作期間や費用を具体的にイメージするのは難しいかもしれません。前回の発注時はどうだったかなど、大まかな目安を把握しておくことが重要です。
制作期間について
ホームページ制作の期間は規模やサイト種別によって大きく異なります。制作過程では要件定義から設計、デザイン、コーディング、システム開発、テストまで多岐にわたる工程が含まれ、打ち合わせの量や確認作業も期間に大きく影響します。
【関連記事】ホームページの制作期間は依頼から完成までどれくらい?規模別に徹底解説!
費用の目安について
制作スケジュール同様に、費用についてもサイトの規模や種別、要件で大きく異なります。予算感を知るために制作会社へ数社相談してみるのもひとつです。下記の記事では費用の相場などを紹介しています。あわせてご覧ください。
【関連記事】Web制作の見積もり高すぎない?相場や見積書項目について解説
STEP2 制作会社選定|業者探しとRFP作成
目的とターゲットが明確になったら、プロジェクトチームづくりです。社内に専門部署がない場合、共にプロジェクトを進める制作会社を選定します。複数の会社から提案や見積もりを取り、比較検討するのが一般的です。
業者探しと問い合わせのポイント
複数の制作会社に問い合わせをし、提案内容や実績、制作体制を比較検討しましょう。上長や決裁者に向けて「なぜその業者を選定したのか?」という選定理由を伝えられるように、選社軸をしっかり持つことが重要です。
「安かろう悪かろう」という言葉もありますので、支援内容をしっかり比較し、会社ごとの強みを把握することが重要です。また、安心できる業者かどうかを判断するために、制作体制やこれまでの制作実績を把握し、一度直接話をする機会を持つことをおすすめします。
【関連記事】ホームページ制作会社の選び方[保存版]失敗しないポイントを解説
RFP(提案依頼書)を作成する
RFP(提案依頼書)の作成は必ずしも必要ではありませんが、予算規模によってはコンペを開催するケースもあります。その際はRFPを用意することで、コンペ形式での比較が効率的に進みます。
RFPについては下記の記事をご覧ください。RFPの作り方を紹介しています。
【関連記事】RFP(提案依頼書)とは?書き方から作成手順まで解説
【関連記事】Web制作コンペで失敗しないためには?5つのステップと成功の秘訣6選
STEP3 企画・設計|要件定義から画面設計まで
プロジェクトの成功がかかっている一番大事なフェーズです。
制作会社が作成したプロジェクト計画書(要件定義書)の内容を確認し、関係者間で認識を合わせます。目的、スケジュール、サイト構成、機能、制作範囲、サーバー環境など、プロジェクトの全体像が記載されており、Web担当者は内容に相違がないかを確認し、社内承認を得る役割を担います。
【関連記事】RFP(提案依頼書)と要件定義書の違いは何? 記載内容も詳しく解説
キックオフミーティングで目線合わせ
Webサイト制作のキックオフミーティングは、単なる顔合わせではありません。発注側企業とWeb制作会社が目線を合わせ、「ワンチーム」となることで、プロジェクトの成功確率が飛躍的に向上し、後のトラブルを未然に防ぐことが可能になります。
【関連記事】失敗しない!Webサイト制作におけるキックオフミーティングの目的と進め方
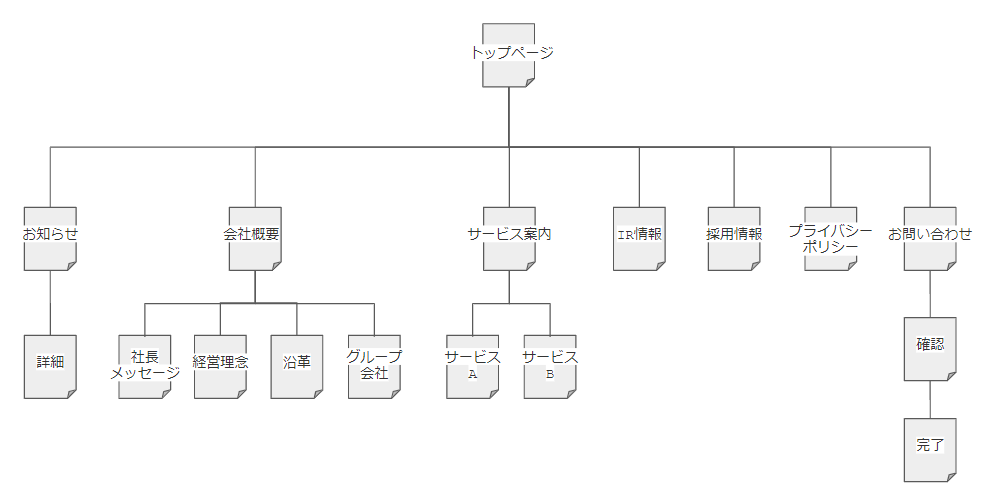
サイト構成(サイトマップ)を決定する

Webサイトにどのようなコンテンツが必要で、それらをどう配置するかを決定します。このサイト全体の設計図が「サイトマップ」です。ユーザーが求める情報にたどり着きやすい構造を意識することが重要です。
サイト構成が決定した段階で、大枠のスケジュールから詳細スケジュールへと移行していきます。Web担当者の役割としては、詳細スケジュールをもとにいつまでに何をしないといけないのかを把握して自身や関係者の業務スケジュールを調整します。
【関連記事】サイトマップとは?作り方からツール紹介までプロが解説します!
画面設計(ワイヤーフレーム)で掲載情報を整理する
各ページの掲載情報や要素を定めた設計図「ワイヤーフレーム」を作成します。この段階で、各ページに必要なコンテンツ(テキスト、画像、動画など)を洗い出し、素材の準備を進めていきます。Web担当者の役割は、社内の関連部署と連携し、原稿や資料収集に奔走する重要なフェーズです。
この掲載情報を整理する段取りや準備がホームページ自体の成功に大きく影響してきます。Web担当者が受け身になっていると、原稿や素材をなかなか用意できなかったり、公開前に社長や上長からこれまでの決定事項をひっくり返されるようなやり直しを指示されたりと制作スケジュールの大幅な遅延につながります。
【関連記事】良いワイヤーフレームとは?作り方やおすすめのツールを紹介
システム仕様について決める
システムと聞くと難しそうに感じますが、Web担当者として気にするポイントは2つだけです。
- フォームや会員登録などシステム開発が必要なコンテンツがあるか?
- ホームページのどのコンテンツが頻繁に更新をしていく必要があるか?
企業のWebサイトの重要性が高まり、スピーディな情報更新が必要不可欠なため、CMS(コンテンツ管理システム)の導入は必須の要件となっています。
Web担当者側では、将来の運用を見据え、誰が、どのくらいの頻度で、何を更新するのかを明確化することが重要です。複雑すぎる機能は避け、運用担当者が簡単に操作できるシンプルな設計を心がけることも大切です。
【関連記事】企業のホームページにCMS導入は必須?メリット・デメリットと選び方
サーバー環境についてすり合わせる
初めてWeb担当者に任命された方の場合、つまずく頻度が高いのがこのサーバー周りの状況把握です。社内で詳しい人(情報システム部やホームページ制作に関わったことがある前担当者など)に相談できる体制をつくっておきましょう。
そんな人がいない!という場合は、当社のようなシステムやサーバーに明るい制作会社であれば、問題ありませんのでご安心ください。まずは分からない範囲や不明点をそのまま制作会社に伝えましょう。
【関連記事】Webサイト運用サーバーの選び方、特徴をふまえて解説!
STEP4 制作・実装|デザインからシステム開発まで
要件定義が終わると、いよいよ実際の制作作業が始まります。Web担当者は、各工程で品質をチェックする役割を担います。
デザイン制作|グランドデザインについて決める
サイト全体の印象を決めるデザインを作成します。企業のイメージやコンセプトに基づいたトーン&マナーを決定し、トップページから下層ページのデザインへと進めていきます。グランドデザインの決定は、Webブランディングにも関わるため、広報担当者や採用担当者をはじめ、関係者との合意形成が重要です。
【失敗しないコツ】デザイン確認は「好き嫌い」ではなく「目的」で判断する
デザインを確認する際、つい個人の「好き嫌い」で意見を言ってしまいがちですが、それはNGです。「STEP1で設定したターゲットに、このデザインは意図する印象を与えられるか?」「サイトの目的達成に貢献するデザインか?」という客観的な視点で判断し、デザイナーへフィードバックすることが重要です。
コーディング|マークアップやフロントエンドの仕様を決める
決定したデザインを、ブラウザで表示できるようにHTML、CSS、JavaScriptといった言語で構築していく作業です。このコーディングの品質は、ページの表示速度やSEO(検索エンジン最適化)、更新のしやすさに直結する重要な工程です。
最近では、LLMO(大規模言語モデル最適化)、AIO(AI最適化)、GEO(生成エンジン最適化)が話題のため、それぞれの対策のために、構造化データのマークアップがプロジェクト要件に含まれるケースが増加すると考えられます。
Web担当者はマークアップにおける要件を確認し、ブラウザ表示(フロントエンド)の仕様を決めていきます。
【関連記事】小さなことからコツコツと。Webサイトの評価を向上させるために実施しているSEO内部施策について紹介
ブラウザチェック|テストサイトで表示を確認する

HTMLコーディングが完了すると、Web上で確認が可能になります。Web担当者はテストアップされたホームページで、意図した通りの表示がされているかを確認します。
【関連記事】サイト制作にブラウザチェックは必須!Webサイトの品質の上げ方を解説
システム開発|CMSやフォームなどの動作テスト
事前に決定したシステム仕様書に基づき、CMSの構築や問い合わせフォームなどのシステム開発をおこないます。Web担当者としては、システム開発後の操作段階まで特に役割はありません。
開発完了後、担当者は実際にシステムを操作し、仕様通りに動作するかをテストします。
最終確認|テストサイトで校正含め公開前確認をする
最終確認段階では、Web担当者が校正に注力し、公開の可否を判断します。特に、「画面設計書」や「表記統一ルール表」を参照しながら、制作期間中に社内で変更された表記がないかなど、制作会社では把握しにくい点を重点的に確認します。
【失敗しないコツ】公開直前に慌てないための最終チェックリスト
公開作業はミスが許されない重要な工程です。Web担当者は、事前に制作会社と以下の点を確認しておくと安心です。
- メンテナンス期間の確認
- Googleアナリティクスなど解析タグの設置確認
- 公開後のリダイレクト設定の確認(URLが変更になる場合)
- エラーページ(404ページ)の表示確認
- 問い合わせフォームの自動返信メール設定確認
STEP5 公開・運用|公開時や公開後の運用について
Webサイトは公開しなければチェックができない部分があります。
代表的なチェック項目でいうと、SNSでシェアした際に画像が表示されるか、アクセス解析が正常に機能しているかなどが挙げられます。「公開後チェックシート」を活用し、制作業者と共に確認を進めます。
検索エンジンに公開を知らせる
検索エンジンに公開を知らせるとは、Google(検索エンジン)に自社ホームページの存在を積極的に知らせることです。検索エンジンのクローラーと呼ばれるロボットは、日々多くのサイトを巡回していますが、必ずしもすぐに自社サイトを見つけてくれるとは限りません。そのため、サイト運営者側から「サイトを見に来てください」と知らせる必要があります。
この作業はWeb担当者の重要な役割のひとつで、Googleサーチコンソールを使って行います。やり方が分からない場合や不明点があれば、制作会社に相談しましょう。
【関連記事】サーチコンソールの登録方法|Googleアナリティクスとの連携や基本的な使い方
社内外へWebサイト公開の連絡をする
Webサイト公開後は、Web担当者が社内外への周知を図る役割を担います。社内には公開の連絡を、社外にはリリースやSNS配信などを通じて広く見てもらえるよう手配しましょう。
公開後にはさまざまな意見が寄せられるため、一つひとつメモを取り、有益な情報は今後の改善に活かせるよう準備しておくことが重要です。
定期的な更新・運用をして情報を最新にしていく
Webサイトは、常に新しい情報を提供するために定期的なコンテンツ更新が不可欠です。また、サーバーやシステムを安定稼働させるための保守作業も欠かせません。
これらの運用は、Webサイト制作を依頼した業者にそのまま任せるのが一般的ですが、社内にWebサイト運用チームを設けることで、よりスムーズな更新と運用が可能になります。
【関連記事】Webサイト運用って何すべき?効率よくPDCAを回す方法を解説!
アクセス解析・分析をしてホームページを育てていく

Googleアナリティクスなどのツールを使ってアクセスデータ(サイトを閲覧した顧客の行動データ)を分析し、設定したKPIの達成度を評価します。
分析結果から課題を見つけ、コンテンツの修正や機能追加といった改善を繰り返し、サイトの価値を高めていきます。
制作期間の目安とスケジュール管理
良質なWebサイトを作るには十分な制作期間が必要です。目安として、
- 1ページのランディングページ(LP)なら約1ヶ月
- 3ページ規模のキャンペーンサイトで約2ヶ月
- 100ページ規模のコーポレートサイトなら8~9ヶ月
が一般的な制作期間です。繁忙期は人気の制作会社ほどスケジュールが埋まりやすいため、余裕をもって準備しましょう。
【関連記事】ホームページ制作にかかる期間は依頼から完成までどれくらい?規模別に徹底解説!
スケジュールに余裕が無い場合どうしたらいいのか?
公開時期が決まっている場合は、スケジュールを逆算し、制作会社と密に連携することが重要です。
もしスケジュールに余裕がない場合は、増員によって工期を短縮する方法があります。これは特急料金を支払うことで、既存の体制を組み替えて納期に間に合わせてもらうという、いわば裏技です。ただし、ある程度の人数規模がある制作会社でないと対応できない点や、制作会社の方針によっては断られるケースがある点にご留意ください。
- 逆算スケジュールの作成
公開日から逆算して、各フェーズの完了日を設定します。余裕を持ったスケジュールを組み、特にレビューや承認に時間がかかる可能性のある社内調整期間を考慮しましょう。 - 優先順位の決定
公開時期がタイトな場合、全ての要素を完璧に仕上げるのが難しいこともあります。
MVP(Minimum Viable Product:必要最小限の機能を持つ製品)の考え方を取り入れ、まずは最低限必要な機能やコンテンツで公開し、公開後に順次追加していく方針も検討します。 - 制作会社との連携強化
スケジュールが厳しいことを制作会社と共有し、進捗報告の頻度を上げる、緊急時の連絡体制を確立するなど、連携を強化します。 - 社内体制の構築
必要な情報提供や承認プロセスを迅速に行えるよう、社内の担当部署や関係者との連携体制を事前に構築しておきましょう。
このように、公開時期から逆算して現実的なスケジュールを立て、制作会社や社内と協力体制を築くことが、公開目標達成に向けたプロジェクトを円滑に進める鍵となります。
当社では、スケジュールでお困りのご担当者さまからご相談をいただくことがございます。そのような場合、お客さまのご希望にできる限り沿えるよう、伴走しながら最適な解決策を共に検討いたします。まずは、現在の状況を整理し、お気軽にご相談ください。
専任プランナーが最適解を共に検討いたします!
まとめ|流れの理解と準備がWebサイト制作成功の鍵
Webサイト制作の流れと、各ステップでWeb担当者が担うべきタスクを解説しました。
Web担当者のタスクリスト(ダイジェスト)
- 準備・計画 :目的とゴールを明確にし、社内で共通認識を持つ。
- 制作会社選定:複数の制作会社を比較検討し、最適なパートナーを選ぶ。
- 企画・設計 :計画書や設計図を確認し、必要な情報や素材を準備する。
- 制作・実装 :各工程の成果物をチェックし、品質を確認する。
- 公開・運用 :公開後の周知を行い、継続的な更新と改善のサイクルを回す。
Webサイト制作は多くの工程があり大変に思えるかもしれませんが、信頼できる制作会社と連携すれば、Web担当者は「社内調整」と「意思決定」に集中できます。プロジェクトの途中で不明点や課題が生じた際は、一人で抱え込まず、制作会社や社内の関係者と積極的にコミュニケーションを取り、協力体制を築くことがプロジェクト完遂への重要な一歩です。Webサイト制作の全体像と、それに向けた準備をしっかりおこなうことが、成功の決め手となるでしょう。
この記事が、Webサイト制作プロジェクトを自信を持って推進するための一助となれば幸いです。
Web担当者のタスクリストを無料ダウンロード

Web担当者さま向けにホームページ制作の流れとタスクをまとめた資料をチェック表にして無料配布しています。資料請求フォームより3分でダウンロードいただけます。
※Wordファイルのテンプレートをご希望の方はお問い合わせフォームからお気軽にご請求ください。
WRITER久永愛子 Webマーケーター
2000年在学中から独学でWebサイト制作を経験したのち、2007年にジーピーオンライン入社。ディレクター、総務、広報、人事・採用などさまざまなポジションでの経験を活かし、Webサイト運用やWebマーケティングに関する情報を分かりやすく発信していきます。

