こんにちは、ジーピーオンラインのケンです!
Webサイトは、ユーザーが利用するデバイスによって見え方が異なるため、Googleアナリティクスを活用したデバイス分析が必須です。
しかし、いざGoogleアナリティクスのデバイス分析を実施する上で、
「デバイス分析が必要な理由が知りたい」
「デバイス分析の方法がわからない」
「デバイス分析を元にした改善方法が知りたい」
上記のような課題が生じるかと思います。
本記事では、企業のマーケティング担当さまへ向けて、Googleアナリティクスでデバイス別分析をおこなう方法を解説しています。
※この記事はユニバーサルアナリティクス(UA)を前提に解説しています。
GA4の内容へ更新されるまで、しばらくお待ちください。
GA4の記事一覧へ
もくじ
デバイス分析が必要な理由
デバイス分析が必要な理由は、ユーザーが使用するデバイスによってWebサイトの見え方が変わるためです。見え方が変わるということは、それぞれの見え方に応じた改善方法が必要になります。
デバイス分析を実施すると、下記のような分析・改善が可能です。
- 自社Webサイトの訪問者のデバイスの割合
- 特定のデバイスで使いづらいページの把握
- 特定のデバイスユーザー向けのコンテンツの配置
例えば、スマートフォンユーザーとPC向けユーザーでは、閲覧しやすい文字数が異なります。スマートフォンでは閲覧する画面が小さいため、文字数が多いとユーザーが離脱しやすい傾向があります。
仮に、自社Webサイトの訪問者のほとんどがスマートフォンユーザーの場合、文字数を増やすだけでなく、スマートフォンでも見やすいコンテンツを目指した改修をおこなうことになります。
このように、分析によって適切なサイト改善ができるのがデバイス分析のメリットです。
Googleアナリティクスでデバイス別分析をする方法
Googleアナリティクスでデバイス別分析をする方法を紹介します。

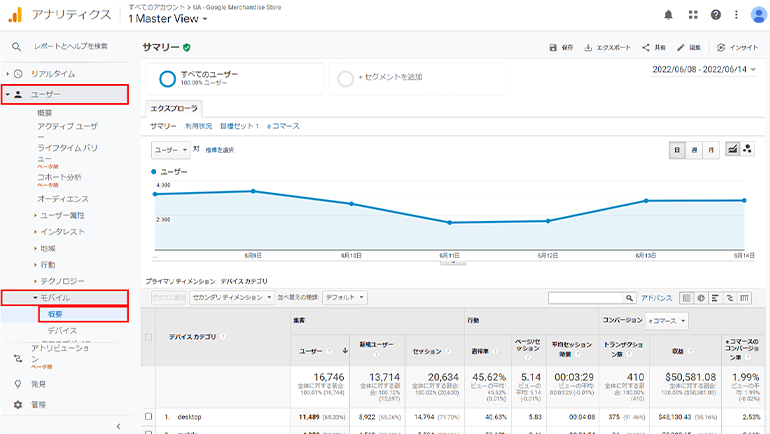
Googleアナリティクスにアクセスして「ユーザー」メニューから「モバイル」を開き、「概要」を選択するとデバイスカテゴリを確認できます。デバイスカテゴリでは、PC、タブレット、スマートフォンに分けたデータ分析ができます。

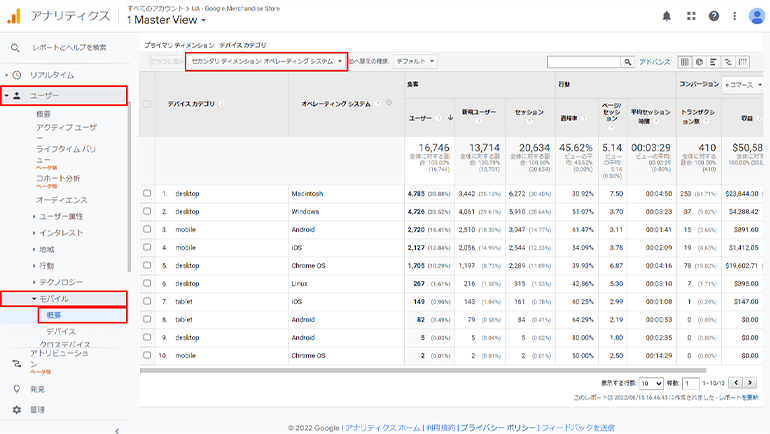
使用しているOSがWindowsかiOSかなどが知りたい場合は「セカンダリディメンション」に「オペレーティングシステム」を追加すると併せて分析が可能です。

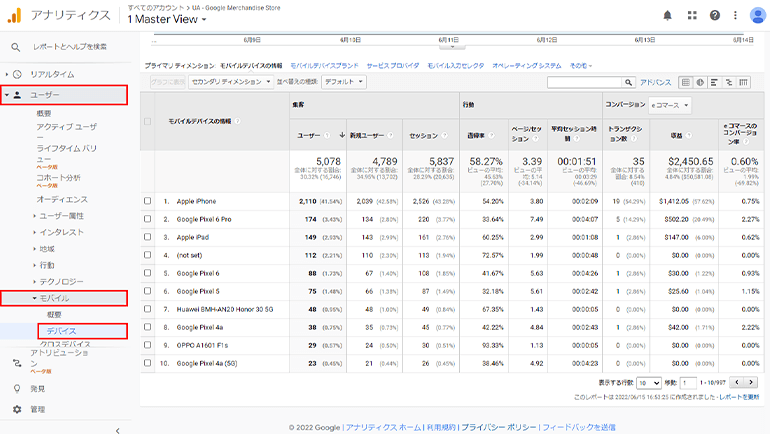
端末機種を分析したい場合は、「モバイル」から「デバイス」レポートを開くと、モバイルの端末の情報が分析できます。
デバイス分析を深掘りする3つの方法
Googleアナリティクスを使ってデバイス分析を深掘りする3つの方法を紹介します。
- デバイス別のビューを作成する
- デバイス別のセグメントを作成する
- デバイス経路を確認する
デバイス別のビューを作成する
1つ目は、デバイス別のビューを作成する方法です。ビューを設定すると、特定のデバイスだけのデータをすぐに見られます。そのため、データを日々チェックするのに便利な方法となります。
設定手順は下記の通りです。
- ビューをコピーする
- フィルターを追加する
- フィルタを設定する
- フィルタを選択する
1.ビューをコピーする

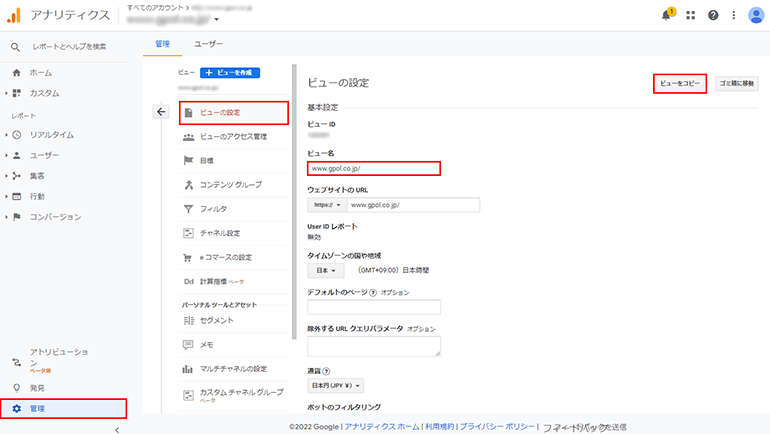
「管理」から「ビューの設定」を開き、設定画面の右上にある「ビューをコピー」をクリックして複製します。「新規ビュー名」には分かりやすい名前を入力します。
コピーを使用することで、コピー元で設定していた情報を引き継ぐことができて効率的です。最初から設定をしていきたい場合は、管理画面の「+ビューを作成」から新規でビューを作ります。
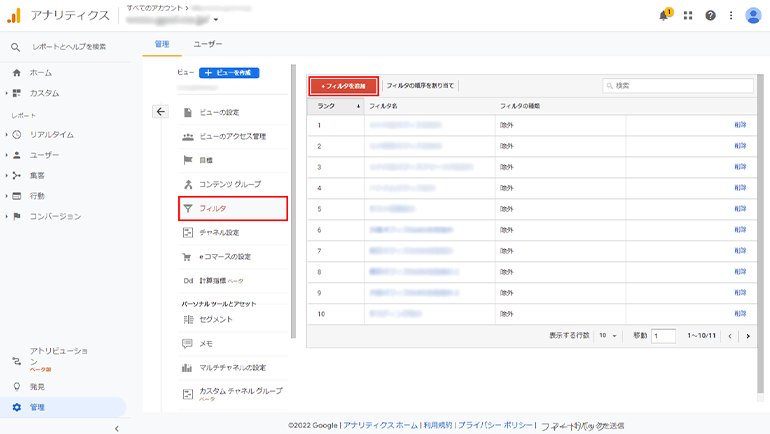
2.フィルターを追加する

次に見たいデバイスのデータだけが表示されるように、新しくフィルターを追加します。ビュー列の「フィルタ」を開き、「+フィルタを追加」をクリックします。
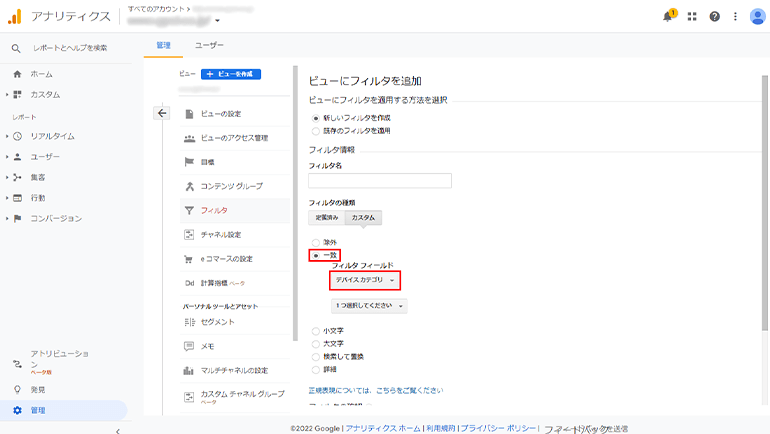
3.フィルタを設定する

フィルタの種類内にある「カスタム」を選択して「一致」にチェックを入れ、フィルタフィールドを「デバイスカテゴリ」に設定します。
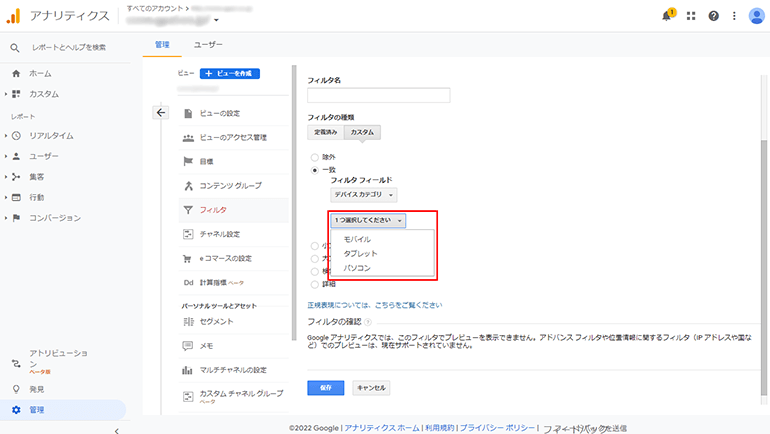
4.デバイスを選択する

その後、深掘りしたいデバイスを「モバイル」、「パソコン」、「タブレット」のいずれかから選択して、最後に保存すれば完了です。
注意点としては「目標到達プロセス」をデバイス別に確認するには、事前にビューを分けておく必要があるので、各デバイスでビューを作成しておきましょう。また、ビューは作成日以降のデータのみを計測するので、ビュー作成以前の過去データは分析できません。
デバイス別のセグメントを作成する
2つ目は、デバイス別のセグメントを作成する方法です。
セグメントを作成すると、ひとつのレポートで複数のデバイスごとのデータを表示できるので、各デバイスを比較したい時に便利な方法です。Googleアナリティクスは、PC(desktop)のセグメントがデフォルトで選択できないため、別途作成する必要があります。
手順は下記の通りです。
- セグメントを追加する
- 条件を設定する
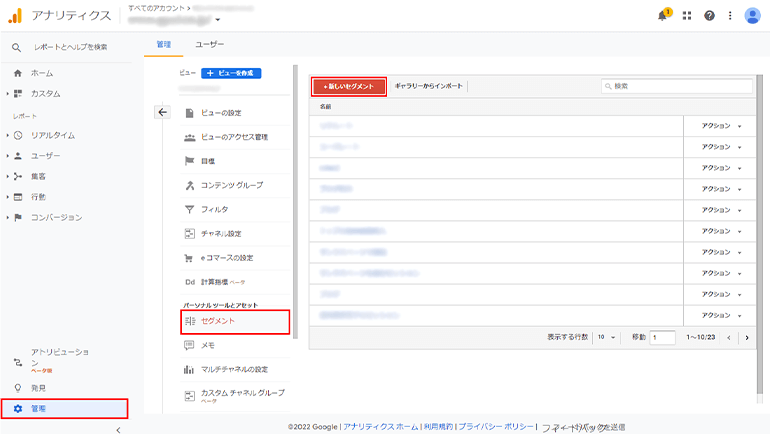
1.セグメントを追加する

「管理」のビュー列にある「パーソナル ツールとアセット」内から「セグメント」を開いて「+新しいセグメント」をクリックします。
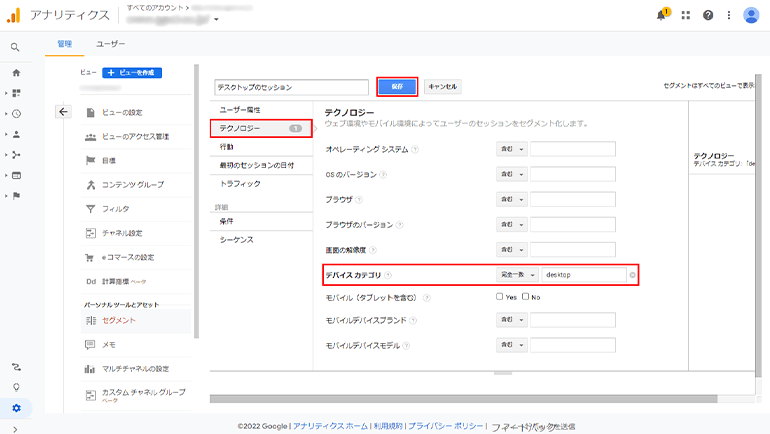
2.条件を設定する

任意のセグメント名を入力して「テクノロジー」から「デバイスカテゴリ」に「完全一致」と「desktop」を設定します。最後に保存すれば完了です。
デバイス経路を確認する
3つ目は、デバイス経路を確認する方法です。
デバイス経路を確認すると、ユーザーが利用しているデバイスの種類と、コンテンツを利用する際に各種デバイスが使われた順序を把握できます。ユーザーの検討期間が長く、何度もWebサイトに訪問するような商品・サービスを扱っている場合に活用したいレポートです。
また、ユーザーが複数のデバイスを使用している場合、自動クロスデバイストラッキング機能の適用も有効です。自動クロスデバイストラッキングとは、ユーザーがスマートフォンからPCへとWebサイトを閲覧するデバイスを変更したとしても、同一人物であると判断できる機能です。
設定手順は下記の通りです。

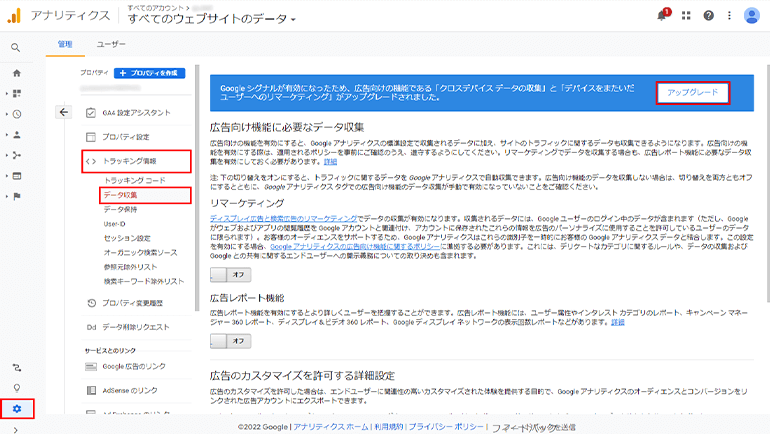
「管理」からプロパティ列の「トラッキング情報」を展開し、「データ収集」を選択します。上部の「アップグレード」をクリックしましょう。

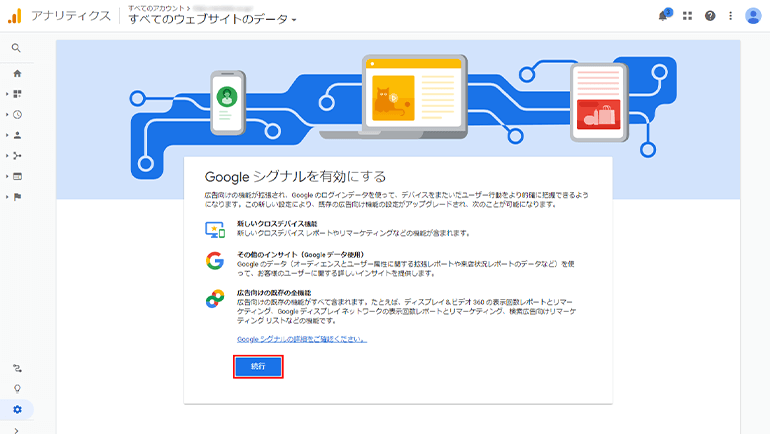
「続行」を選択します。

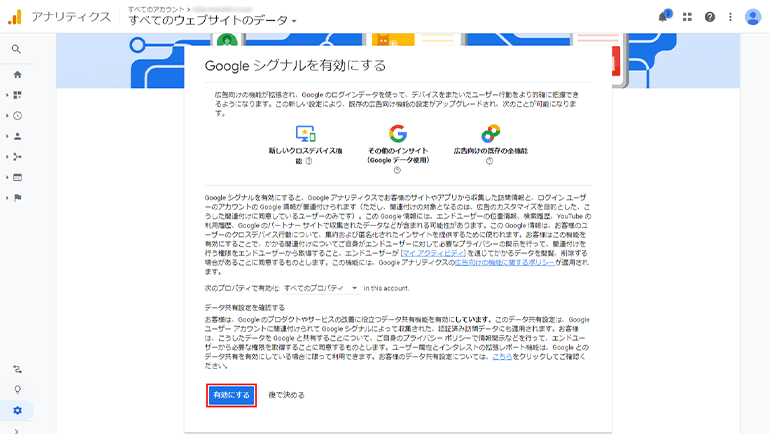
全てのプロパティを選択して、最後に「有効にする」をクリックすれば、設定完了です。
自動クロスデバイストラッキング機能を有効にすると「ユーザー」メニューの「クロスデバイス(ベータ版)」から「デバイス経路」レポートが確認できます。このレポートでは、複数デバイスからの流入に対してコンバージョンを達成するまでの経路を分析できます。ただし「デバイス経路レポート」は、対象期間のセッション数が「250,000」を超えていないと表示されないので注意が必要です。
<参照サイト:アナリティクスヘルプ>
分析結果を元に改善をおこなう
上記で紹介した方法を用いて、分析結果を元に改善をおこなっていきましょう。
「ユーザー」メニューの「サマリー」から各デバイスのセグメントを選択して分析をしていきます。デバイスごとの分析で特に見るべき指標は「セッション数」と「直帰率」です。
例えば、モバイルユーザーの直帰率の方がデスクトップユーザーと比べて大きく上回っている場合は、モバイルページが表示されるまでの時間(ページスピード)に問題があるのではないか、と仮説が立てられます。

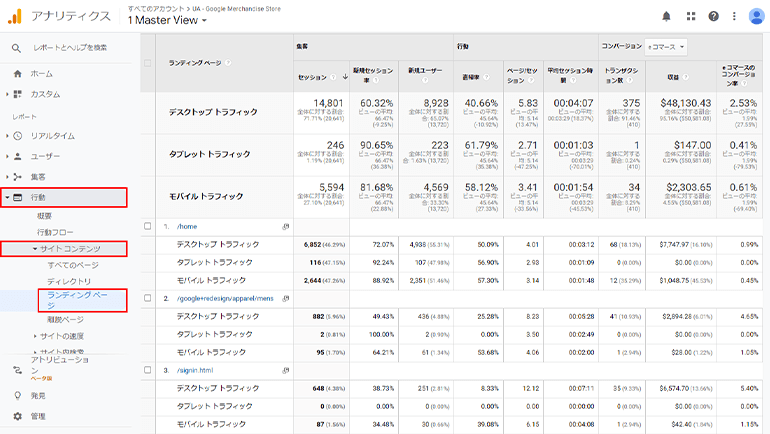
問題のあるページを見つけるためには、「行動」メニューの「サイトコンテンツ」内にある「ランディングページ」レポートでページ単位のデバイス別直帰率を確認します。セッション数が多く、モバイルユーザーの平均直帰率よりも直帰率が高いページが改善の対象となります。

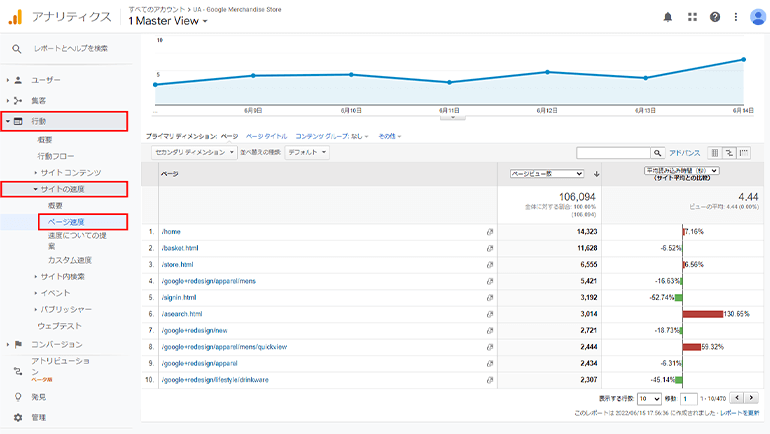
ページの表示スピードは、「行動」メニューから「サイトの速度」を開き、「ページ速度」レポートを選択すると見ることができます。
また、ページスピードに異常がないにも関わらず直帰率が高い場合、モバイル端末で見た時にレイアウトが崩れて見にくかったり、UI(ユーザ・インターフェイス)に問題がある可能性もあるので、実際にスマートフォンでそのページを開いて確認するのがベストです。
【関連記事】画像表示が重い?Core Web Vitals改善につながる画像の最適化を徹底解説
【関連記事】UXの新指標Core Web Vitals(コアウェブバイタルズ)とは?計測方法から改善方法まで徹底解説
【関連記事】Webサイトが重い原因と表示速度改善法!これでサイトは軽くなる
【関連記事】Googleアナリティクスの直帰率と離脱率の違いや直帰率改善ポイントを紹介
ターゲットに合わせた最適化を
Googleアナリティクスのデバイス別の分析方法について紹介しました。
Webサイトはデバイスによって見え方が異なるので、デバイスごとの分析が重要です。デバイス分析を深掘りする方法は、デバイス別のビューを作成する、デバイス別のセグメントを作成する、デバイス経路を確認するの3つです。自社のターゲットがよく使っているデバイスに合わせて最適化をおこない、Webサイトをさらに使いやすくしていきましょう。
WRITERケン ライター
大手採用メディア運営企業にてWebコンテンツ制作に約10年携わった経験をもつコンテンツディレクター兼ライター。これまでの経験を活かし、有益なWebマーケティングに関する情報を発信していきます。

