デザインで、モノ、コトを伝える方法として、必ず使用する「文字=フォント」。デザインで表現する上でフォントにこだわるのは必然であり、どのフォントを使用しようか誰もが悩んだことがあると思います。 Adobe Fonts、Google Fonts、など使用できるWebフォントだけでも数千と存在します。膨大すぎて、何を使用したらいいかわからない・・・!おすすめのフォントって何?というお困りのデザイナーに向けて、独断と偏見でおすすめのAdobe Fonts10選をご紹介します!
他であまり紹介されていないフォントや、実際に使用しているフォントを中心にセレクトしました。
きっと新しいフォントとの出会いがあると思います!
もくじ
- Webフォントって何?
- Webフォント導入のメリット/デメリット
- おすすめ!Adobe Fonts10選
- CarlMarx
- Reross
- Poiret One
- Coquette
- Neuzeit Grotesk
- ITC Avant Garde Gothic
- Copperplate
- Bodoni URW
- Sheila
- Adobe Handwriting
- まとめ
Webフォントって何?
Webフォントとは、フォントデータをサーバーから読み込み、どんな環境でも指定したフォントを表示させることができるシステム及びそのフォントのこと。
どの環境で見ても指定したフォントを表示することできるので、サイトの世界観やブランドイメージを崩すことなく統一した表現を可能にします。
またこれまでは文字を画像化することで統一した表示を行っていたのを、テキストとして使用するためSEO効果の向上や、修正の際、画像の差し替えが不要となるため運用の効率化にもつながります。
Webフォント導入のメリット/デメリット
メリット
- どんな環境で見ても統一された表現が可能になる。ブランドイメージアップ
- 画像化して表示していた所をテキスト化できるのでSEO効果アップ
- レスポンシブデザインに対応しやすく運用効率アップ
- 音声読み上げに対応しアクセシビリティ向上
デメリット
- Adobe Fontsや各Webフォントメーカーの導入にコストがかかる
- 和文は欧文に比べてフォント容量が重く、ページの表示速度が遅い
※ページ速度について
現在はAdobe Fontsや各メーカー側でダイナミックサブセッティング方式が導入され表示速度は改善されていっています。
ダイナミックサブセットは、東アジアの Web フォントを提供することを目的として開発されました。この機能により、サイズの大きな東アジアのフォント(ほとんどの場合グリフ数 10,000 以上)を、読み込み時間に大きな影響を与えずに Web サイトで読み込むことが可能です。
おすすめ!Adobe Fonts10選
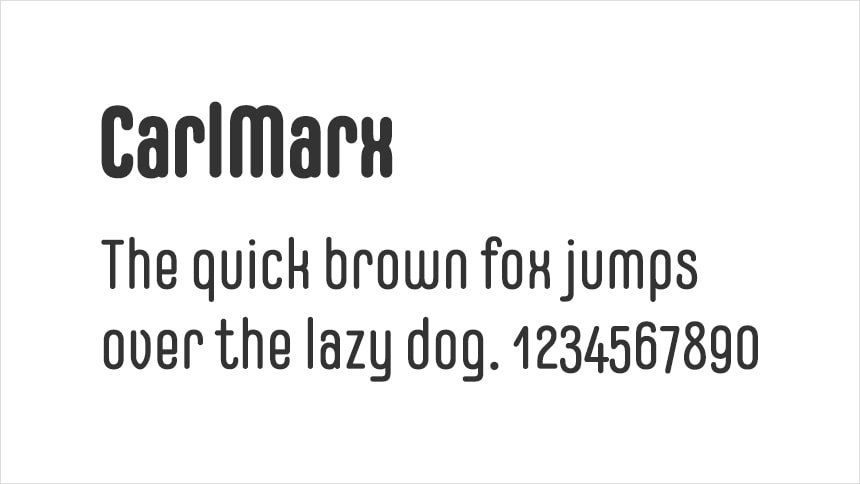
CarlMarx

バウハウスの復刻フォントとして公開されているフォント。
長体で丸みを帯びたフォルムが特徴的でポップなデザインに合うフォントです。Regular、Boldと2つのウェイトがあります。
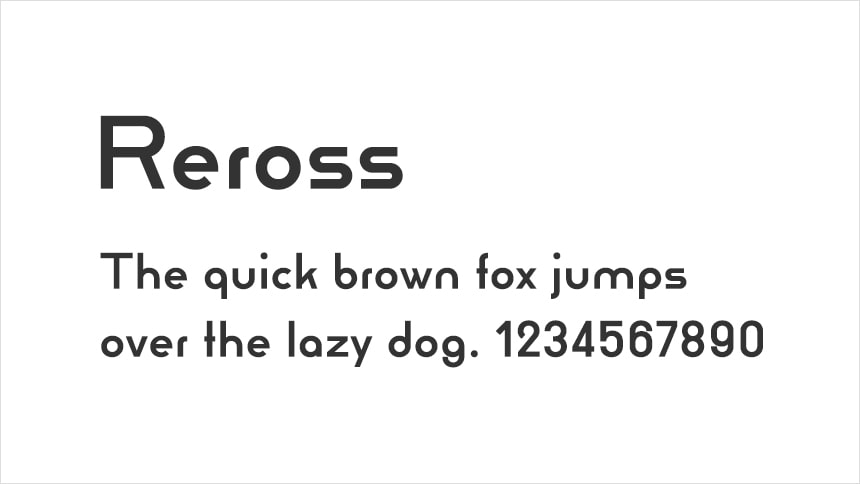
Reross

こちらもバウハウス復刻フォントとして公開されているフォント。
幾何学フォントで有名なFuturaよりもやわらかく小文字がより正円で作られている可愛らしいフォントです。
Poiret One

丸みを帯びたフォントでなんといっても特徴的な数字。
大きく見出しや数字だけをワンポイントで使用してもオリジナリティのあるデザインになると思います。
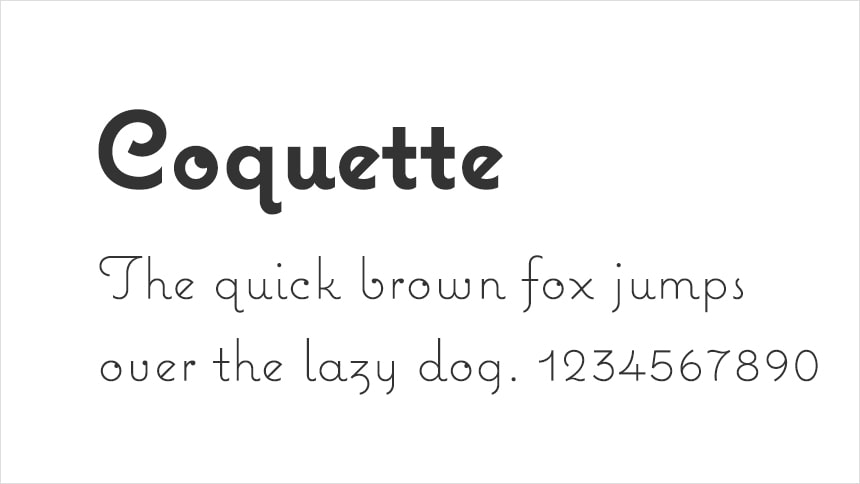
Coquette

丸みを帯びたフォルムと伸びた曲線で見出しやアクセントとして使用可能なフォント。
バリエーションとして見せ方は二通りありますが、本文としては不向きの印象です。
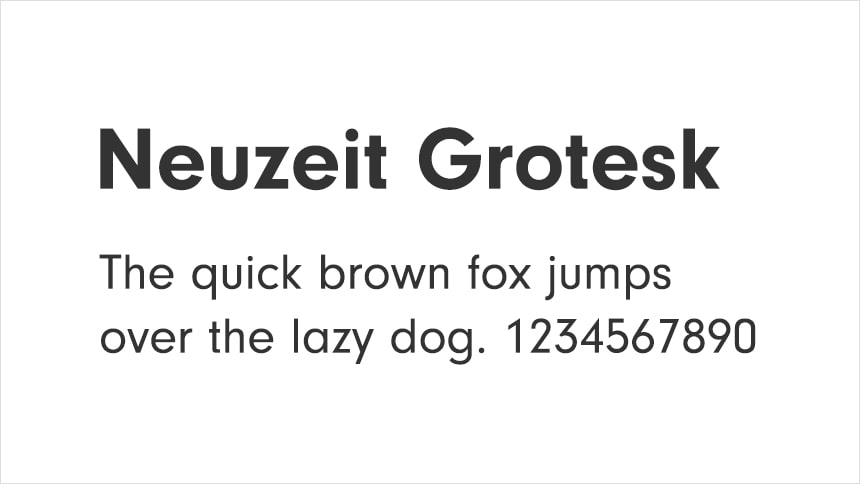
Neuzeit Grotesk

有名フォントMontserratとDINを足して2で割ったような力強くもモダンな印象を与えるフォント。
ウェイトも豊富で長体バージョンもあるので見出しや本文両方で使用可能です。
ITC Avant Garde Gothic

アバンギャルド誌のロゴをもとに作られた書体。
フジテレビ系列の音楽番組「Love music」でよく使用されているのを見かけます。
Copperplate

ゴージャスな雰囲気を持ち飲食店などでよく見かけるフォント。KIHACHI、LOHACO、DEAN & DELUCAなどのロゴタイプとしても有名。大文字しかないので、見出しとしてよく使用されているフォントです。
Bodoni URW

見出しとしてのインパクトはもちろん、本文としても使用可能な品のある美しいフォント。
似たフォントとしてDidotもあげられますが、ウェイトが豊富にあることから今回はBodoni URWを紹介しています。
Sheila

先端部分に吹き溜まりがあり、品の高い印象をあたえつつ手書きっぽい印象を与えるフォント。
バリエーション機能としてさらにスワッシュの効いた見た目にも変更可能です。
Adobe Handwriting

Adobeメーカーの欧文手書きフォント。
ウェイト項目にErnie、Tiffany、Frankと書体デザイナーの名前が使用されています。
まとめ
今回は約2,000書体あるAdobe Fontsの中から10選として紹介しましたが、ブランドや世界観に合ったフォントを使用する“判断力”が一番重要だと思っています。
またその判断をした上で今度はどのように並べるか、並べたあとはなぜそのフォントをこのように並べたか、といったタイポグラフィの概念を追求しながら日々デザインをしています。
デザイン着手時にあれこれフォントを探すより事前に引き出しとして持っておくとスピードアップにもつながるので、このブログが少しでも何かのお役に立てればうれしいです!
また、フォントからこだわり抜いたサイト制作のご相談もお待ちしております!
サービス資料をダウンロードいただけます
Webサイト制作をご検討の方や、社内で検討をされたい方は、ジーピーオンラインのサービス内容をダウンロードいただけます。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績
WRITERじま アートディレクター
教育、産業、官公庁などの業界でWeb・アニメーション・映像・グラフィック・サウンドのデザインを経験したのち、2015年にジーピーオンライン入社。Webデザインが得意です。フォント・キャッチコピー・デザイン心理学を勉強中。

