こんにちは、ジーピーオンライン(@gpol_tw)のツバサです!
世の中では多くの自然言語でのコード生成・編集支援ツールが開発されていますが、
GitHubが提供するCopilot Chatに注目しています。
この記事では現在(2023.6.1現在)テクニカルプレビュー版となっている、GitHub Copilot Chatを使ってみた所感をまとめました。
もくじ
GitHub Copilot Chatとは何か?
GitHub Copilot X として2023年3月22日に発表された次世代Copilotの目玉機能のひとつで、GitHub※が提供する自然言語でのコード生成・編集支援ツールです。
現在はテクニカルプレビュー版となっており、waitlistに登録して順次承認されると試せるようになります。(2023.6.1現在)
プレビュー版なので、VSCodeに導入する場合、Visual Studio Code Insiderをインストールして導入する必要があるので、その点はご注意ください。
GitHubは、プログラムの共同開発を行うためのウェブベースのGitリポジトリホスティングサービスです。GitHubを利用することで、プログラムのバージョン管理やチームでの共同作業が簡単に行えます。エンジニアには欠かせないソフトウェア開発のプラットフォームです。
Copilot Chatの特徴
Copilot Chatの最大の特徴は、VSCodeなどエディタの中でChatGPTのような体験ができることです。
エディタの中で選択しているコードを
- リファクタリングしてください
- 説明してください
- ユニットテストを生成してください
- バグ修正を提案してください
などプロンプトすると、コードを提案してくれます。
GitHub Copilot Chatの使い方
3つのフェーズに分けて使い方を説明します。
- 事前準備
- 導入後確認
- チャットの開始
事前準備
まずGitHubアカウントが必要です。
そのうえで下記のとおり事前準備の手順を踏みます。
- waitlistに登録しておく(2023.6.1現在)
- Visual Studio Code Insiderをインストールしておく
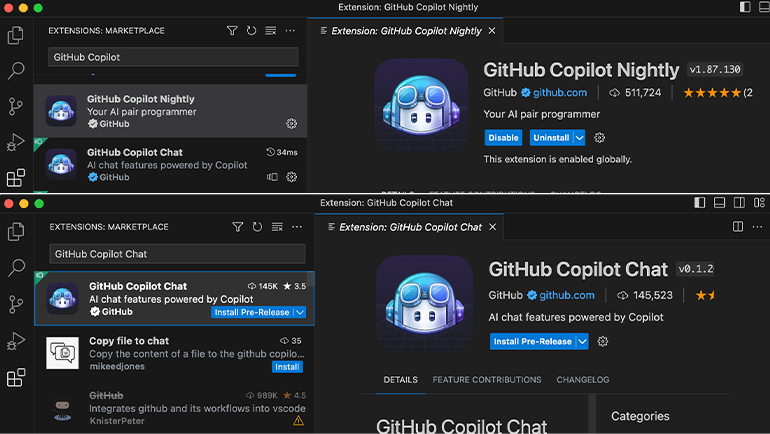
- Insider版に下記拡張機能を追加しておく
・GitHub Copilot Nightly
・GitHub Copilot Chat
※Insider版にGitHub Copilot拡張をいれるとNightlyと競合するので入れないように注意

導入後確認
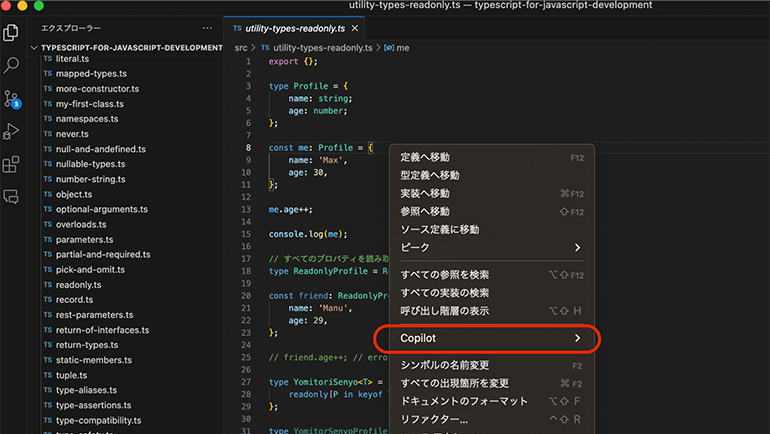
右クリックのメニュー内に、「Copilot」のメニューが出ていれば準備完了です。

チャットの開始
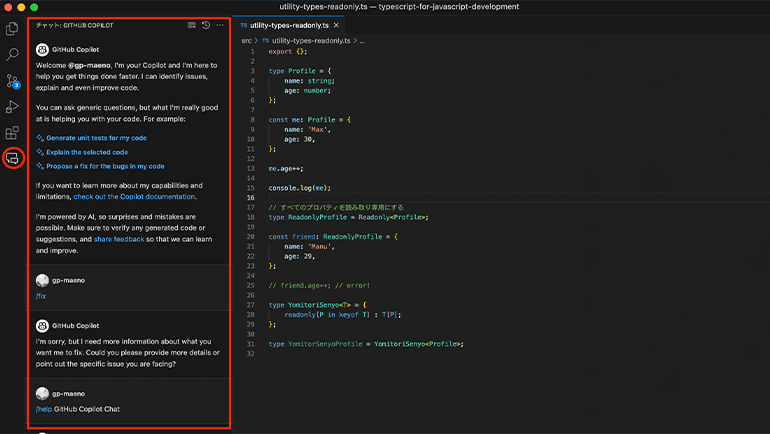
サイドメニューの「チャット」を押すと、ChatGPT風のチャット欄がでてきます。

GitHub Copilot Chatを使ってみた
それでは、実際に使ってみた以下3つのシチュエーションを紹介します。
- コードの良くないところを指摘してもらう
- コードの内容を解説してもらう
- コードをリファクタリングしてもらう
コードの良くないところを指摘してもらう
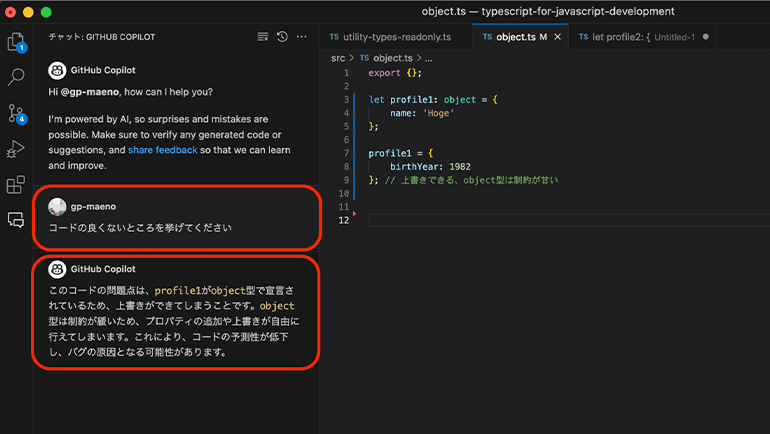
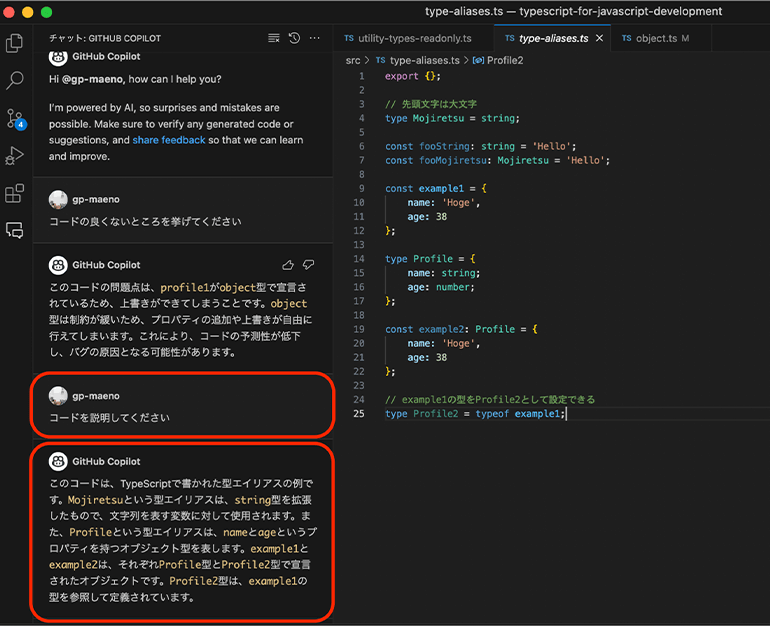
サンプルプログラムに対し、「コードの良くないところを挙げてください」と聞いてみます。
 するとこのような回答が得られました。
するとこのような回答が得られました。
このコードの問題点は、profile1がobject型で宣言されているため、上書きができてしまうことです。
object型は制約が緩いため、プロパティの追加や上書きが自由に行えてしまいます。
これにより、コードの予測性が低下し、バグの原因となる可能性があります。
バグの原因になりやすいObjectの制約の緩さを指摘してくれています。
コードの内容を解説してもらう
続けて、コードの解説もしてもらいます。
サンプルプログラムに対し、「コードを説明してください」と聞いてみます。

するとこのような回答が得られました。
このコードは、TypeScriptで書かれた型エイリアスの例です。
Mojiretsuという型エイリアスは、string型を拡張したもので、
文字列を表す変数に対して使用されます。
また、Profileという型エイリアスは、
nameとageというプロパティを持つオブジェクト型を表します。
example1とexample2は、それぞれProfile型とProfile2型で宣言されたオブジェクトです。
Profile2型は、example1の型を参照して定義されています。
単純なサンプルコードですが、正しく言語化されています。
コードをリファクタリングしてもらう
さらに続けて、閏年を判定するコードをリファクタリングしてもらいます。
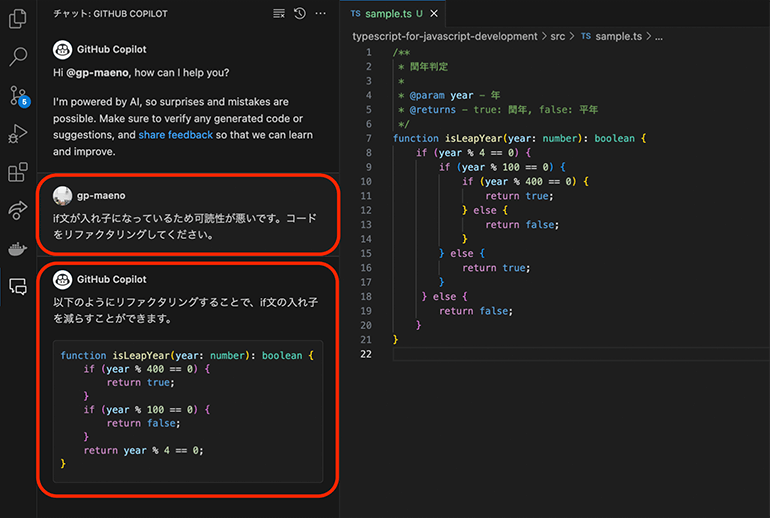
サンプルプログラムに対し、「if文が入れ子になっているため可読性が悪いです。コードをリファクタリングしてください。」と聞いてみます。

するとこのような回答が得られました。
function isLeapYear(year:number) :boolean {
if (year % 400 == 0) {
return true;
}
if (year % 100 == 0) {
return false;
}
return year % 4 == 0;
}
入れ子が解消されて直感的に分かりやすく整理されていますね。
GitHub Copilot Chatを使ってみた感想
最後に4つの利点を中心に所感をまとめました。
- VSCode内だけで完結できる利便性
ChatGPTに聞くような、いちいちブラウザを行ったり来たりする必要がない点は利便性が高いと感じました。プログラミングにより集中しやすくなりますね。 - コードのバグを調査
品質を担保するために大いに有効なツールになりえるのではと感じました。レビューを挟む前段階でバグの原因になりやすい箇所を見つけてくれるので、品質の向上にも役に立つのではないでしょうか。 - コードの説明に関して
引き継ぎ案件でドキュメントがない場合に、概要を理解する上で強力なサポートツールになり得ます。それ以外にも新しい分野で開発を進めていく場合、解説を織り交ぜながら進めていく使い方が大いに有効で、チーム内での共有や勉強会資料にも役立ちます。 - コードのリファクタリング
リファクタリングを提案してくれるので、レビューを依頼することによる双方の手間・時間を短縮することに繋がるのではないでしょうか。リファクタリングで提案された内容から得られるものが多く、開発者の育成にも繋がります。
現在はプレビュー版ですが、直感的に使え開発体験もかなり向上されると期待できます。
リリース時期や料金体系などまだ公開されていませんが、ぜひ使っていきたいと思わせる便利さでした。
サービス資料をダウンロードいただけます
Webサイト制作をご検討の方や、社内で検討をされたい方は、ジーピーオンラインのサービス内容をダウンロードいただけます。
▼資料内容(一部)
-ジーピーオンラインについて
-ジーピーオンライン3つの力
-サイト作りのポリシー
-品質管理
-サービス紹介・実績
WRITERツバサ システムエンジニア
組み込み系のエンジニアを経験したのち、2008年にジーピーオンラインに入社。当初はActionScriptを使ったFlashコンテンツとバックエンドの制作を担当していましたが、Flashの衰退とともにバックエンドをメインに担当するようになりました。最近はAIサービスを使った業務効率化に取り組んでいます。

