こんにちは、ジーピーオンラインのケンです!
近年、Googleの評価方針はPCサイトではなく、スマートフォンサイトを軸とするモバイルファーストインデックス(MFI)に移行しました。
そんなモバイルファーストインデックスについて考える上で、
「モバイルファーストインデックスとは何か知りたい」
「モバイルファーストインデックスの対策が必要なケースが知りたい」
「モバイルファーストインデックスのために最適化する方法がわからない」
上記のようなお悩みが生じるかと思います。
本記事では企業のWeb担当者さまへ向けて、モバイルファーストインデックスの定義と対策方法をご紹介します。
もくじ
モバイルファーストインデックスとは
モバイルファーストインデックスとは、スマートフォンサイトを基準にWebサイトの評価をおこなう仕組みのことです。Googleは以前まで、PCサイト向けのコンテンツを中心に検索順位の評価をおこなってきましたが、今後はスマートフォンサイトをもとに評価を実施しています。
そのため、現時点で自社のWebサイトがモバイル対応でない場合、検索順位に悪い影響がでている可能性があります。
モバイルファーストインデックスが採用された理由
Googleは常にユーザーエクスペリエンス(UX)を優先しています。
以前はインターネットを利用するユーザーの大半がPCからのアクセスでした。しかし、検索にスマートフォンを使用するユーザー比率が上回ったため、Google検索エンジンの評価方法にモバイルインデックスの採用を決定しました。
モバイルファーストインデックスへ移行時期
モバイルファーストインデックスへ移行時期は、2016年11月4日に正式アナウンスされ、2021年3月末に強制的に完全移行となっています。
<参照サイト:Google検索セントラル>
モバイルファーストインデックスの対策が必要なケース
モバイルファーストインデックスの対策が必要なケースについてみていきましょう。現状、すべてのWebサイトにモバイルファーストインデックスの対策が必要であるわけではありません。
主に対策が必要であるといわれているWebサイトの特徴は下記の通りです。
- PCサイトと比べて、スマートフォンサイトのコンテンツが少ない
- スマートフォン対応をしていないサイト
- スマートフォンサイトとPCサイトの内容が異なるサイト
モバイルファーストインデックスのチェック方法
モバイルファーストインデックスの対策が必要なWebサイトを運営している方は、「モバイルフレンドリーテスト」または「Googleサーチコンソール」を活用してどんな対策が必要かチェックしてみましょう。
具体的なチェック方法は下記の通りです。
- モバイルフレンドリーテスト
- Googleサーチコンソール
モバイルフレンドリーテスト
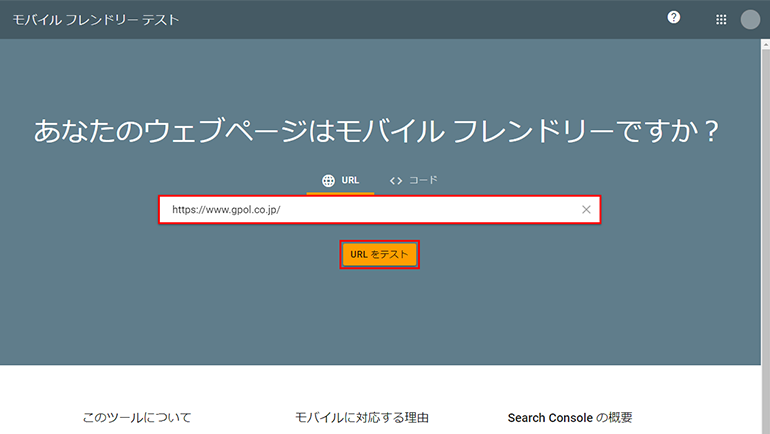
1つ目は、モバイルフレンドリーテストを活用する方法です。モバイルフレンドリーテストでは、自社WebサイトのURLを入力するだけで、簡単にモバイルファーストインデックスのチェックができるツールです。

「モバイルフレンドリーテスト」にアクセスし、テストするURLを入力したら「URLをテスト」をクリックしましょう。1〜2分でテスト結果が表示されます。

画面上に「このページはモバイルフレンドリーです」と表示されていれば、問題なくモバイルフレンドリー対応ができています。テスト結果がモバイルフレンドリーではなかった場合は、必要な改善策や原因が提示されます。
Googleサーチコンソール
2つ目は、Googleサーチコンソールを活用する方法です。
チェックしたいWebサイトとGoogleサーチコンソールを連携しておけば、モバイルフレンドリーのチェックと改善策などが確認できます。
【関連記事】Googleサーチコンソールにサイトマップを登録する方法・エラー表示の対処方法

Googleサーチコンソールにアクセスして「エクスペリエンス」内の「モバイルユーザビリティ」を選択します。モバイルフレンドリーに問題がある場合、「ビューポートが設定されていません」「テキストが小さすぎて読めません」などのエラーが表示されます。
具体的なモバイルファーストインデックスの対策方法について次の項目で詳しく解説しています。
モバイルファーストインデックスの対策7選
モバイルファーストインデックスの対策7選を紹介します。モバイルファーストインデックスのチェックに問題があった方は下記対策を実施しましょう。
- PCサイトとスマートフォンサイトの違いをなくす
- ユーザーの導線を意識した導線設計
- 高品質の画像または動画を使用する
- ページの読み込み速度を改善する
- レスポンシブデザインを採用する
- モバイルエラーを常に把握する
- コンバージョンまでのプロセスを検討する
PCサイトとスマートフォンサイトの違いをなくす
モバイルファーストインデックスの対策1つ目は、PCサイトとスマートフォンサイトの違いをなくすことです。これはPCサイトとスマートフォンサイトで表示しているコンテンツに違いがあると、Googleからの評価が下がるためです。
Googleでは「テキスト」「画像」「リンク」などのコンテンツと「タイトル」「メタタグ」などを同じにすることが推奨されています。今後、PCサイトとスマートフォンサイトのそれぞれを開設する予定の方は、コンテンツに違いが生まれないように設計していく必要があります。
<参照サイト:Google検索セントラル>
ユーザーの導線を意識した導線設計
モバイルファーストインデックスの対策2つ目は、ユーザーの行動を意識した導線設計です。
ユーザーがどのWebページから閲覧を開始しても、3クリック以内で目的のページにたどりつけるようにするのが理想といわれています。ユーザーがなかなか目的のページにたどりつけない、いわゆる情報が見つかりにくいWebサイトはユーザーにやさしいとはいえず、Googleからも評価されにくくなります。
知りたい情報にすぐたどり着ける導線を設計するには、想定される流入経路をすべて洗い出し、クリック回数が多くなってしまっている導線がないか丁寧に確認を重ねていきましょう。
高品質の画像または動画を使用する
モバイルファーストインデックスの対策3つ目は、高品質の画像または動画を使用することです。高品質の画像または動画の使用もモバイルファーストインデックスで評価される項目になります。
Googleでは下記のような画像に関するおすすめ方法を提示しています。
| 対策 | 詳細 |
|---|---|
| 高画質の画像を使用 | 明瞭で鮮明な画像はユーザーの関心を引くだけでなく、検索結果でも目を引くのでクリックされやすくなる |
| サポートされている画像形式を使用する | BMP、GIF、JPEG、PNG、WebP、SVG の形式の画像を使用する |
| 画像ページ読み込みの度に変更されるURLは使用しない | インデックス登録が適切におこなわれない |
| 代替テキストを使用 | PCサイトとスマートフォンサイトで同様の代替テキストを使用する |
<参照サイト:Google検索セントラル>
ページの読み込み速度を改善する
モバイルファーストインデックスの対策4つ目は、ページの読み込み速度の改善です。
Googleでは、ページの読み込み速度もモバイルファーストインデックスで評価される項目になります。基本的にコンテンツを表示するには、PCデバイスよりもスマートフォンの方が読み込み時間がかかるので、何も対策をしていない場合、改善が必要な場合が多いです。
Googleでは下記3つのツールを使用したページの読み込み速度チェックが推奨されています。
| ツール | 詳細 |
|---|---|
| Chromeユーザーエクスペリエンスレポート | Chrome上でのサイトのUXパフォーマンスを見ることができるレポートティング機能 |
| Lighthouse | Webページの品質を監視するためのツール |
| PageSpeed Insights | Webページのパフォーマンスを検証と最適化方法のアドバイスがもらえるツール |
<参照サイト:Google検索セントラル>
また、ページの読み込み速度改善ついては、下記関連記事にても解説しているので参考にしてください。
【関連記事】UXの新指標Core Web Vitals(コアウェブバイタルズ)とは?計測方法から改善方法まで徹底解説
【関連記事】画像表示が重い?Core Web Vitals改善につながる画像の最適化を徹底解説
レスポンシブデザインを採用する
モバイルファーストインデックスの対策5つ目は、レスポンシブデザインを採用する方法です。
レスポンシブウェブデザインとは、デバイスごとに最適なレイアウトを表示するデザインです。Webサイトを閲覧するデバイスが異なっても1つのページで完結するため、対策方法1つ目で紹介したPCサイトとスマートフォンサイトの違いをなくすことができます。
Googleでもレスポンシブデザインの採用は推奨されているので、導入を検討してみましょう。
モバイルエラーを常に把握する
モバイルファーストインデックスの対策6つ目は、モバイルエラーを常に把握することです。モバイルファーストインデックスに対応するのには、冒頭でも紹介したGoogleサーチコンソールの「モバイルユーザビリティ」レポートにモバイルエラーがないか定期的に確認しましょう。
万が一、エラーを発見した場合は、社内の担当者に確認を取り、直ぐにモバイルファーストインデックスを妨げている欠陥の対処を始めましょう。
コンバージョンまでのプロセスを検討する
モバイルファーストインデックスの対策7つ目は、コンバージョンまでのプロセスを検討することです。スマートフォン操作でのコンバージョンプロセスを見直すことで、モバイルユーザーの利便性が向上します。
具体例は下記の通りです。
- 問い合わせフォーム入力の簡略化
- ポップアップの排除
- ナビゲーションをスムーズにする
例えば、PCサイトとスマーフォンサイトでは、異なるナビゲーションメニューを採用するケースが多くあります。スマートフォンサイトでは、少しでもコンテンツの幅を増やすための「ハンバーガーメニュー」が採用されるケースが多いですが、ユーザーにとってそれが本当に使いやすいかテストするのが良いでしょう。
中には「≡」をタップするとメニューが開くというのを知らないユーザーもいるので、Webサイト内のユーザー行動を監視しながらコンバージョンプロセスを検討していくことが大切です。
まとめ
モバイルファーストインデックス(MFI)とは、スマートフォンサイトを基準にWebサイトの評価をおこなう仕組みのことです。「スマートフォン対応をしていない」「スマートフォンサイトとPCサイトの内容が異なる」といった場合は、モバイルファーストインデックスへの対策が必要になります。
自社Webサイトにモバイルファーストインデックスの対策が必要かチェックするのは「モバイルフレンドリーテスト」または「Googleサーチコンソール」が便利です。
パフォーマンスをチェックしながら、あらゆるユーザーにとって使いやすいWebサイトを目指してみてください。
WRITERケン ライター
大手採用メディア運営企業にてWebコンテンツ制作に約10年携わった経験をもつコンテンツディレクター兼ライター。これまでの経験を活かし、有益なWebマーケティングに関する情報を発信していきます。

