こんにちは、ジーピーオンラインのケンです!
Webサイトを運用する上で、URLの異なる類似したページが複数できてしまったことはないでしょうか。「canonical(カノニカル)タグ」は、そのようなページについて検索エンジンに評価してほしいURLを1つにまとめる効果があります。
しかし、誤って設定してしまうと、SEOの順位に悪い影響が出るリスクもあります。
そこで本記事では、企業のWeb担当者さまへ向けて、canonicalタグの概要と設定方法について解説します。
以下のような疑問をお持ちの方はぜひお読みください。
- canonicalタグとは何か知りたい
- 設定するとどんな効果があるのか知りたい
- 設定方法がわからない
もくじ
canonicalタグとは
canonicalタグとは、Webサイト上に内容が似たURLが複数存在するときに、検索エンジンからの評価を1つにまとめることができるタグです。
Webサイト内に似たようなWebページがあると、検索エンジンは「どのWebページを検索結果として表示すべきか」を判断できない場合があります。しかし、canonicalタグを設定すれば「このWebページを評価してほしい」ということを検索エンジンに伝えられます。
このようにcanonicalタグを活用して、URLを1つにまとめる施策を「URLの正規化」といいます。
canonicalタグが必要な理由
canonicalタグが必要な理由は下記2点です。
- 重複コンテンツの問題を解決するため
- 被リンク対策のため
重複コンテンツの問題を解決するため
似たWebページが複数存在し、検索エンジンから重複コンテンツと見なされてしまうと、クロールの頻度が下がって評価を正しく得られなくなるリスクがあります。
しかし、canonicalタグを設定し、似たWebページ内でインデックスすべき正規ページを伝えれば、重複コンテンツとして見なされなくなり、正しい評価を得ることが可能です。
被リンク対策のため
canonicalタグを設定することで、被リンク数の分散も防止できます。
SEOでは、関連するWebサイトから被リンクを獲得すると、検索エンジンからの評価を高めることができます。
しかし、URLの正規化をしないと被リンクによる評価が分散されてしまうリスクがあります。例えば、URLの正規化をしていない状態で下記3つのコンテンツで各Webページの被リンクを1つずつ獲得した場合、下記のように評価が分散します。
| Webページの種類 | 被リンク獲得数 |
|---|---|
| https://www.samplel.co.jp/ | 1 |
| https://samplel.co.jp/index.html | 1 |
| https://www.samplel.co.jp/index.html | 1 |
仮に、https://www.samplel.co.jp/を正規ページとして設定しておけば、どのWebページが被リンクされても「被リンク獲得数3」と、評価が集約できます。
このようにSEOには欠かせない被リンクの対策としても、canonicalタグは重要であるといえるでしょう。
canonicalタグを設定した方がいいケース5選
canonicalタグを設定した方がいいケース5選について紹介します。
- PCとスマートフォンでURLが異なる
- 類似したWebページが多い
- ABテスト実施
- AMPの実装
- httpsとhttpなどが同時に存在する
【ケース①】PCとスマートフォンでURLが異なる
PC向けとスマートフォン向けのWebサイトURLが異なる場合は、canonicalタグの設定が必要です。
PCとスマートフォンでは、URLは分かれていてもコンテンツの内容がほぼ同じで、レイアウトだけが異なるケースが多くなります。そうなると、それぞれのWebサイトが重複コンテンツと見なされるため、canonicalタグの設定が推奨されます。
なお、レスポンシブウェブデザインを採用しておりURLが共有の場合はcanonicalタグの設定は不要です。
【ケース②】類似したWebページが多い
類似したWebページが多い場合もcanonicalタグの設定が必要です。例えば、ECサイトで「色違い」「サイズ違い」など、似た商品ページが複数あると、重複コンテンツと判断されるリスクがあるためです。
【ケース③】ABテスト実施
ABテストを実施するときもcanonicalタグの設定が必要です。
ABテストとは、Webページの特定の要素を変更してパフォーマンスを比較する手法です。具体的には「見出し」「画像」「CTAボタン」などの要素を1つだけ変更した2つのWebページを作成してランディングページ等に使用します。
そのため、テストの対象となる2つのWebページのコンテンツはほとんど同じになるので、重複コンテンツと見なされる可能性があるということです。
【ケース④】AMPの実装
AMPを実装する場合もcanonicalタグの設定が必要です。
AMPとは、スマートフォン向けのページを早く表示させるための技術のことを指します。Webページの作り方によっては「AMPが適用されたWebページ」「AMPではないWebページ」の2つが存在することになります。
このような場合にも、重複コンテンツと見なされないためにcanonicalタグを設定しておきましょう。
【ケース⑤】httpsとhttpなどが同時に存在する
「httpsとhttp」「wwwあり・なし」が併存している場合もcanonicalタグの設定が必要です。いずれもコンテンツが同じだと重複コンテンツとして見なされてしまうので、どちらもアクセス可能な場合は、canonicalタグを設定しましょう。
また、こちらに関しては、301リダイレクトでも対応可能です。
【関連記事】Web担当者になったら知っておきたいリダイレクトの知識
canonicalタグの書き方【HTMLに記載する場合】
HTMLに記載する場合のcanonicalタグの書き方を紹介します。自社のWebサイトのHTMLファイルを修正できる場合に利用できる方法です。
上記タグを「正規化したいページ」と「重複ページ」の両方の<head>内に記載します。入力するURLは評価を集約したい「正規ページのURL」を入力しましょう。URLは「http://~」や「https://~」から始まる絶対パスでの記述が必要ですので注意してください。
canonicalタグの書き方【HTTPヘッダーに記載する場合】
HTTPヘッダーに記載する場合のcanonicalタグの書き方を紹介します。canonicalタグは、基本的にHTMLのheadタグ内に記述しますが、PDFなどHTML以外での正規化が必要な場合は、HTTPヘッダーに記述することも可能です。
例えば「HTMLのページ」と「PDFダウンロードページ」の両方で、資料を提供しているWebサイトがあるとしましょう。
| Webページの種類 | URL |
|---|---|
| HTMLのページ | https://www.gpol.co.jp/white-paper.html |
| PDFダウンロードページ | https://www.gpol.co.jp/white-paper.pdf |
「HTMLのページ」に検索エンジンの評価を集中させたい場合は、下記タグをHTTPヘッダーに記載します。
<参照サイト:HTTP ヘッダーでのrel="canonical" 属性に対応しました | Google検索セントラル>
canonicalタグの書き方【WordPressを使用する場合】
WordPressを使用する場合のcanonicalタグの書き方を紹介します。自社WebサイトをWordPressで運用している方は、下記方法を試してみてください。
All in One SEO Packをインストール
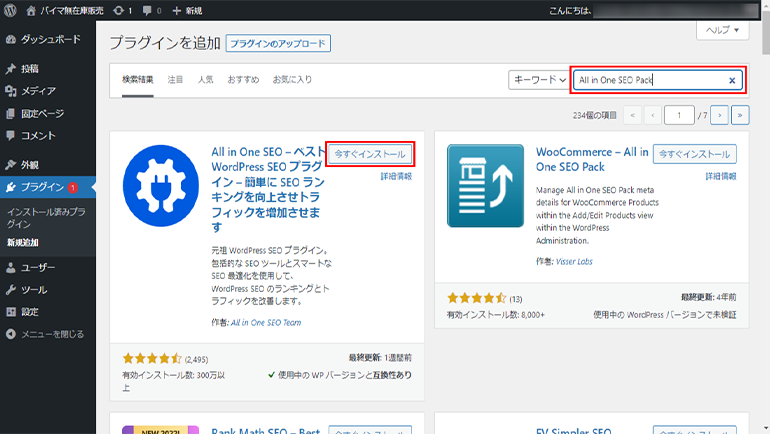
WordPressにログインして「プラグイン」→「新規追加」から検索窓に「All in One SEO Pack」を入力します。該当のプラグインが表示されたら「今すぐダウンロード」を選択します。

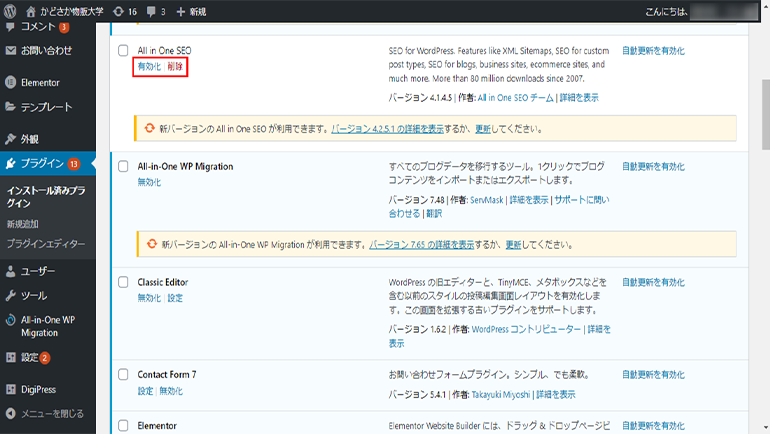
ダウンロードが完了したら、プラグインを有効化します。

各投稿ページにて正規URLを入力
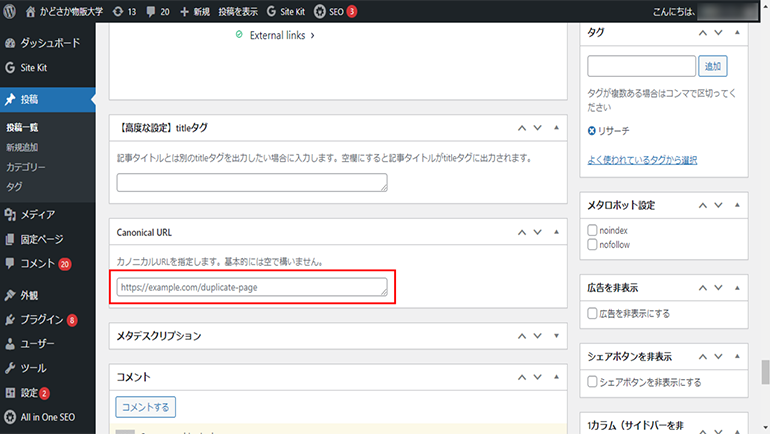
All in One SEO Packをインストールすると、自動的に「各投稿ページ」「各固定ページ」の下部に「canonical URL」が表示されます。この入力欄に正規化したいURLを記載して保存すれば設定完了です。

canonicalタグ設定時の注意点
canonicalタグ設定時の注意点を3つ紹介します。
- 誤ったURLを指定しない
- 301リダイレクトも活用する
- canonicalタグを全ページ同じにしない
誤ったURLを指定しない
canonicalタグを設定するときは、誤ったURLを指定しないようにしましょう。記述ミスなどにより、誤ったURLを指定すると、クローラーが上手く巡回できず、URLの正規化ができません。
例えば、正規URLをコピーしたときに、誤って半角スペースを空けてしまうなどのミスが発生しやすいので、しっかり確認するようにしましょう。
301リダイレクトも活用する
canonicalタグを設定するときは、301リダイレクトとどちらが適しているかを事前に検討する必要があります。canonicalタグと301リダイレクトには下記のような違いがあります。
- canonicalタグ=ユーザーがアクセスできる
- 301リダイレクト=ユーザーはアクセスできない
例えば「httpsとhttp」のようなユーザーにとってどちらかが不要なWebページであれば、301リダイレクトを採用しましょう。
一方、ECサイトで「色違い」「サイズ違い」の商品ページのようにユーザーにとって各Webページが必要になる場合は、canonicalタグが適しています。
canonicalタグを全ページ同じにしない
canonicalタグを全ページ同じにするのは控えましょう。canonicalタグですべて同じページを指定すると、検索エンジンの評価が偏るためです。
例えば、各Webページの正規URLをすべてTOPページにすると、検索エンジンの評価がTOPページに集中します。そうなると、検索エンジンにはTOPページしか表示されなくなるリスクがあります。
canonicalタグの動作確認方法
最後に、Googleサーチコンソールを活用したcanonicalタグの動作確認方法を紹介します。canonicalタグを設定した後は、忘れずに下記方法で確認しておきましょう。
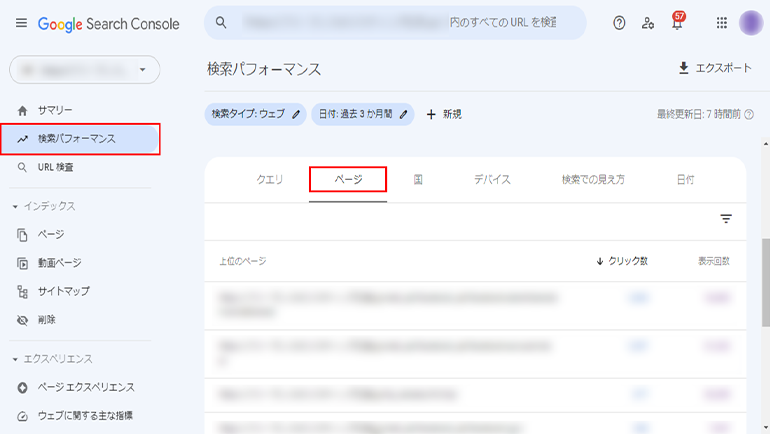
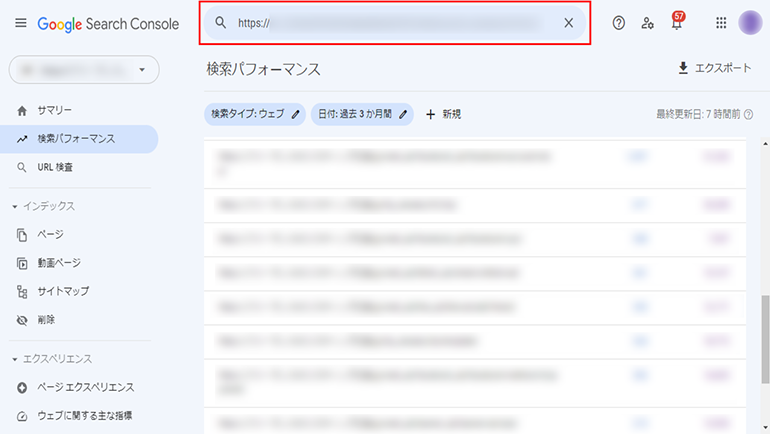
Googleサーチコンソールにアクセスをして「検索パフォーマンス」→「ページ」を選択します。

canonicalタグの動作確認をしたいWebページのURLをコピーして、上部の検索窓に入力しましょう。

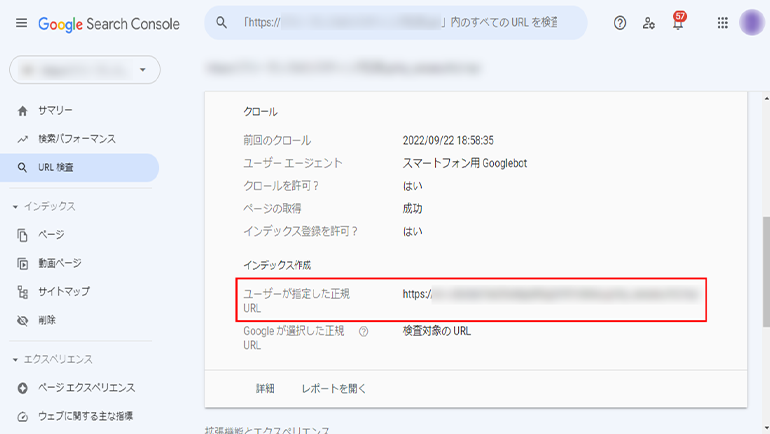
「ページのインデックス登録」の項目内にある「ユーザーが指定した正規URL」を確認します。このURLが、canonicalタグとして設定した正規URLと一致していれば、動作確認完了です。

canonicalタグを設定してコンテンツを最適化しよう
canonicalタグとは、Webサイト上に内容が似たURLが複数存在するときに、検索エンジンからの評価を1つにまとめることができるタグを指します。「重複コンテンツの問題の解決」「被リンク対策」のために必要な設定です。
設定が必要なサイトには「PCとスマートフォンでURLが異なる」「類似したWebページが多い」などがあげられます。「HTMLに記載」「HTTPヘッダーに記載」「WordPressを使用」の3つの方法があるので、自社にあったものを選定してコンテンツを最適化してみましょう。
ジーピーオンラインではSEOを考慮したWebサイト制作をしております。Webマーケティングを強化したい方、SEO対策を実施していきたい方はぜひお気軽にお問い合わせください。
WRITERケン ライター
大手採用メディア運営企業にてWebコンテンツ制作に約10年携わった経験をもつコンテンツディレクター兼ライター。これまでの経験を活かし、有益なWebマーケティングに関する情報を発信していきます。

