こんにちは、ジーピーオンラインディレクターのみょうがです!
Webサイト制作はクライアントによって、要望やサーバーなどの環境がさまざまですよね。クライアントの要望やサイト制作の進行にあたって必要な情報をしっかり把握するためには、的確なヒアリング項目を準備しておこなう、最初の打ち合わせが肝心です。
この記事では、よりニーズにあったWebサイト制作をおこなうために、そのヒアリング項目のご紹介だけでなくダウンロードして使えるシートをご用意しております。
この記事では、こんな人におすすめです。
- Web制作会社のディレクターをしている
- 何を聞けばいいのかわからない
- ヒアリングシートを作りたい
- より円滑なディレクションをおこないたい
ぜひ参考までにご覧ください。
もくじ
- ヒアリングシートを使う目的
- ヒアリングするタイミングと方法
- Webサイト制作におけるヒアリングシートの項目例
- 1.基本情報
- 2.現状のサイトの情報
- 3.現状の課題点・目標
- 4.ターゲットについて
- 5.デザイン仕様
- 6.コーディング・システム仕様
- 7.マーケティング分野
- 8.その他
- ヒアリングシートの作成ツール
- Excel
- ドキュメント
- Googleフォーム
- ヒアリング時の注意事項
- まとめ
ヒアリングシートを使う目的

『ヒアリング』とは、和訳すると『聞く』という意味をもち、Webサイト制作におけるヒアリングは『クライアントの要望を詳しく聞き出すこと』にあたります。
Webディレクターとして、サービスの提案はとても大切なことですが、それがクライアントの事業やニーズとマッチしていなければ、本末転倒です。ほとんどのクライアントは、Webサイトを作ることが目的ではなく、Webサイトを作ることによって得られる効果を目的としています。
ヒアリングシートを用いることで、売上や集客アップ、ブランディングなど『何のためにWebサイトをつくるのか』という背景をしっかりと聞き出すことができ、ページ数や、基調色など『どんなWebサイトを作るのか』という方向性を固めることができます。
ヒアリングするタイミングと方法

Webサイト制作では、画面設計やデザイン、コーディングなど多数の工程があります。ヒアリングするタイミングとしては、これらより最も早い段階でおこなうのが理想です。
ヒアリング方法は、対面形式とデータ形式の2つの方法があります。
■ヒアリングするタイミング
- Webサイト制作が始まる前
■ヒアリング方法
- 対面形式 ・・・対面での打ち合わせやテレビ会議など
- データ形式 ・・・クライアントからメールなどで回答をもらう
ヒアリングにおいて、大切なのが質問形式でおこなうことです。
例えば、自己紹介の場面があったとして、いきなり『はい、どうぞ』と言われると自分のことは自分が一番よくわかっていても、なかなか難しいものです。
まずは相手が話しやすいように質問形式でおこなうなど、会話のキャッチボールを心がけましょう。
制作を開始してから、クライアントの事業の狙いや方向性が修正されることがありますので、最初に聞いたからと変更がないだろうと思い込まず、その都度相談ベースでの進行をおすすめします。
Webサイト制作におけるヒアリングシートの項目例

ヒアリングシートに記述する項目をおおまかにピックアップしてみました。項目はヒアリングする順番に並べておりますので、ひとつずつご紹介していきます。
- 基本情報
- 構築の目的
- ターゲット
- コンテンツ
- デザイン仕様
- 現状のサイトの情報
- コーディング・システム仕様
- その他
それぞれ詳しい項目を紹介します。
1.基本情報
- 会社名
- 代表者名
- 担当者名
- 電話番号
- メールアドレス
- ご都合の良い連絡方法
2.構築の目的
- 課題・目標(売上アップ、集客増加、ブランディングなど)
- 特にアピールしたいこと
- サイトのゴール(コンバージョン)
- 競合サイト
3.ターゲット
- 区分(会社 or 個人)
- 年代
- 性別
- 言語
- エリア指定
4.コンテンツ
- 希望業務
- サイトの種類
- 依頼内容
- 希望コンテンツ
- 希望システム
- 納品方法
- 公開日
5.現状のサイトの情報
- ドメイン契約の有無
- ドメイン管理について
- サーバー管理について
- 初期構築
- サイト規模
- テスト環境の有無
- SSL対応
- CMS
- アクセス解析データ
6.デザイン仕様
- コーポレートカラー
- 主に使用したい色
- 他に使用したいアクセントカラー
- 希望するイメージ
- ロゴマークの有無
- 写真素材の有無
- 動画素材の有無
- コピー、テキスト素材の有無
- 指定フォントの有無
- デザインにまつわる決まり
- 参考サイト、既存のチラシなどの有無
7.コーディング・システム仕様
- 対応デバイス
- 対応ブラウザ
- 上位検索表示させたいキーワード
- META情報
- SNS連携(埋め込みやOGP設定)
- 外部サービス連携(動画の形式など)
- CMSの指定
- 動き
- コンテンツ幅
- アクセス解析
8.その他
- 決裁者の確認
- 先方のPC環境(OSやブラウザの種類や画面サイズ)
- チェックバックの期間の希望
- 公開後の運用体制
- 広告配信、その他媒体予定 など
ヒアリングシートの作成ツール
ヒアリングシートには決まった書式があるわけではありません。あとから見直したりプロジェクトメンバーに共有する際にわかりやすくまとめられていることが大切です。
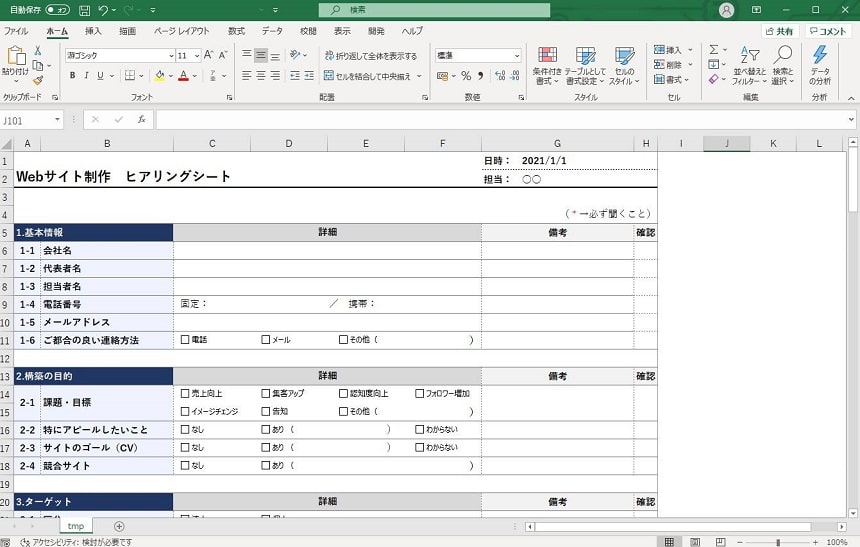
Excel (Googleスプレッドシート)

セルを自由に色分けしたり、項目を分けるなどレイアウトも自由につくることができる、馴染み深くて使いやすいツールです。
左の列に項目、右の列に回答欄を用意し、行ごとに管理するのがおすすめです。
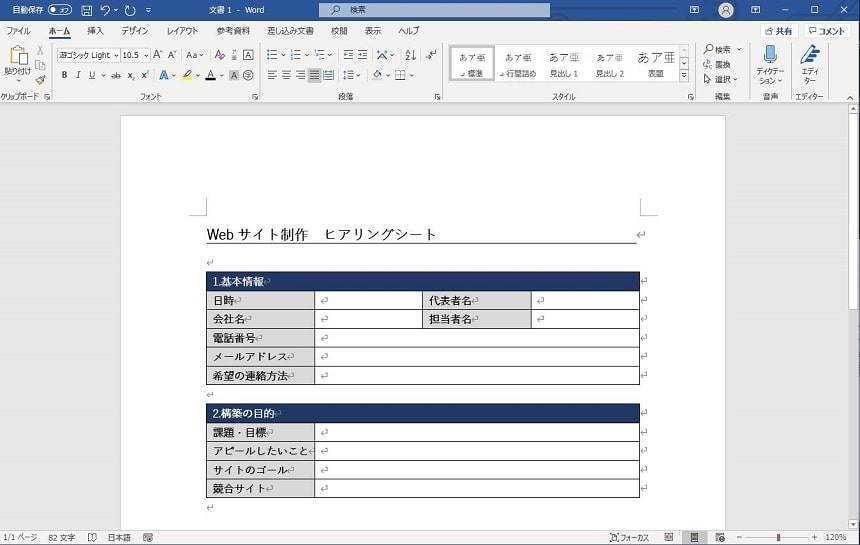
Word (Googleドキュメント)

文章を作成する、こちらも、馴染み深くて使いやすいツールです。
質問項目に見出し設定をし、回答を標準テキストで記載してもらうことで、ナビゲーションから項目を管理することができます。
Googleフォーム

Googleの無料で使えるWebフォーム。自由に項目の設定をできるため、比較的Webの知識が浅い方でも簡単に使えるツールです。クライアントにURLを送信して回答してもらうか、ヒアリングしながら自分で回答を選択するなどといった使い方ができます。
回答を送信すれば、自動的にGoogleスプレッドシートに反映することもできるため、データ化して管理することができます。
ヒアリング時の注意事項

クライアントやプロジェクトメンバーと認識のすり合わせをおこなう
ヒアリングシートはWebサイト制作においてクライアント側と制作者側の認識のすり合わせをするために大切な資料になります。Webサイト制作は、プロジェクトメンバーが複数のいることが多いため、共通認識を持つためにもデータでの管理をおすすめします。
後々クレームが起きないようにしっかりヒアリング
進行中や制作後でクライアントからのクレームには、制作内容の事前合意が十分にできていなかったことが原因であることが多く、Webサイト制作前の打ち合わせ段階でしっかりヒアリングし、クライアントの要望や考えを把握しておきましょう。
まとめ
Webサイト制作における事前打ち合わせにおいて、ヒアリングシートを用いることはクライアントの要望を聞きだすだけでなく、同じ方向を向いて歩くためのガイドマップのような役割があります。
弊社では、Webサイト制作やリニューアルする際には「ヒアリングシート」を作成し、サイト全体の方向性や目的を確認しながらプロジェクトを進めていきますので、お困りの際はぜひお気軽にご相談ください。
無料のヒアリングシートのテンプレートを無料ダウンロードしていただけます!
ヒアリングシートはほしいけどどうやって作ればいいかわからない!という方のために、無料で配布しております。お気軽にどうぞ!
WRITERみょうが アカウントプランナー
美容師からWeb業界へ転身、営業兼ディレクターを経験したのち2020年にジーピーオンライン入社。フリーランスとしてもWebやグラフィック制作をしています。「集客したい」「ブランディングしたい」などWebに関するご相談ならお任せください!

